Visual Studio Code mengubah pengeditan dan penulisan kod baru menjadi pengalaman yang menyeronokkan dan bebas. Tema gelap VS Code lalai dirancang untuk lebih mudah dilihat daripada latar belakang putih dan keras biasa yang boleh menyebabkan keletihan setelah berjam-jam bekerja. Tetapi bagaimana jika anda tidak begitu menyukai warna gelap di skrin semasa bekerja?

Manfaat reka bentuk modular VS Code ialah anda mempunyai kebebasan luar biasa dalam mengubah tema gelap asal dengan banyak pilihan penyesuaian yang merangkumi gamut warna skrin, fon, dan juga penampilan terminal bersepadu VS Code itu sendiri.
Artikel ini akan memberitahu anda semua yang perlu anda ketahui mengenai menukar tema dalam VS Code.
Cara Mengubah Tema dalam VS Code
Mengubah keseluruhan tema dalam VS Code adalah pantas dan mudah. Inilah yang perlu anda lakukan:
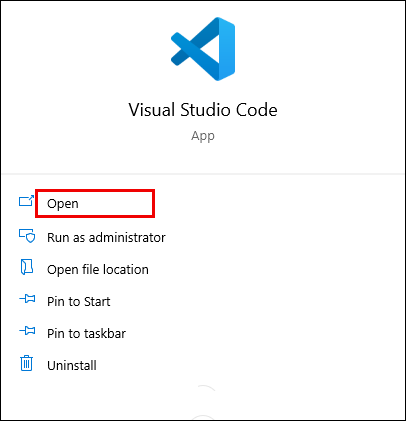
- Buka Kod VS.

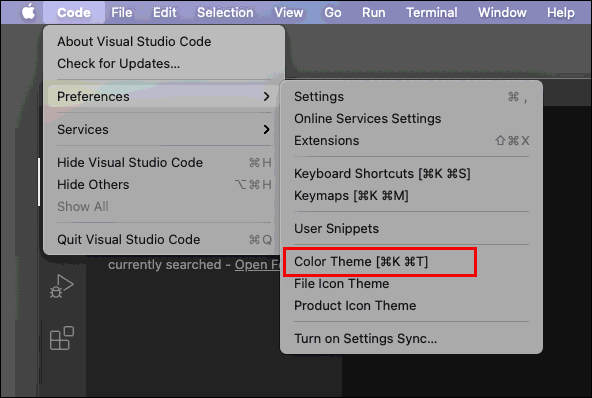
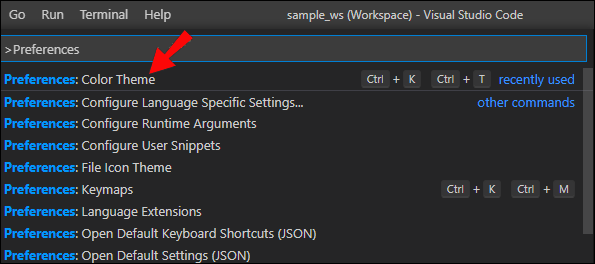
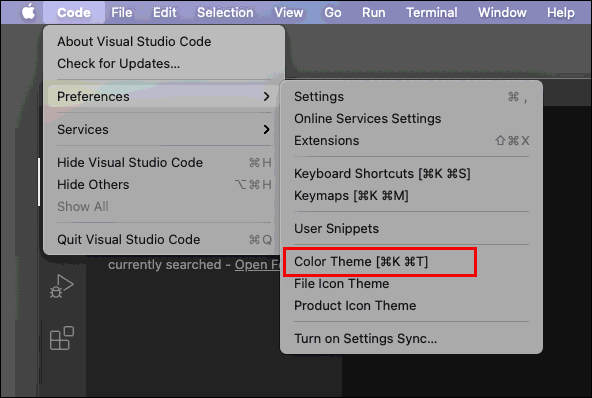
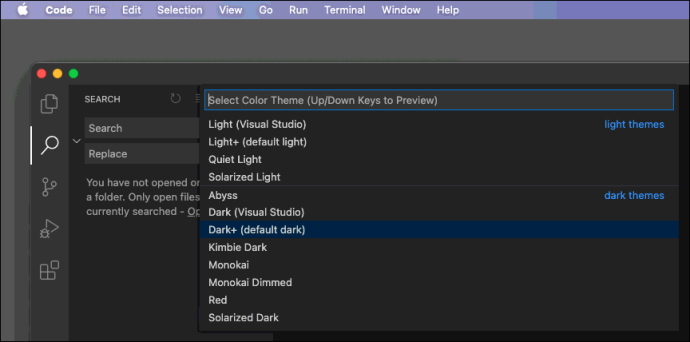
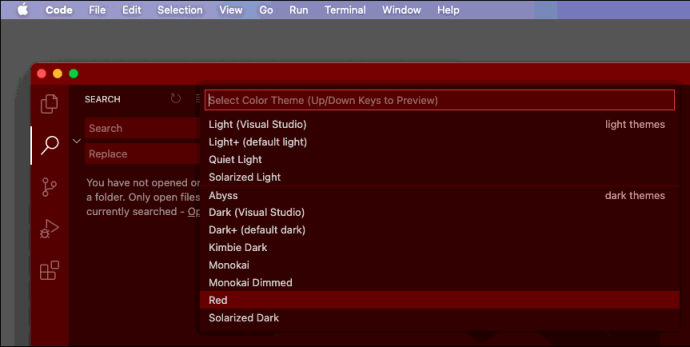
- Pilih "File" ("Code" di macOS), pilih "Preferences", kemudian pilih "Color Theme."

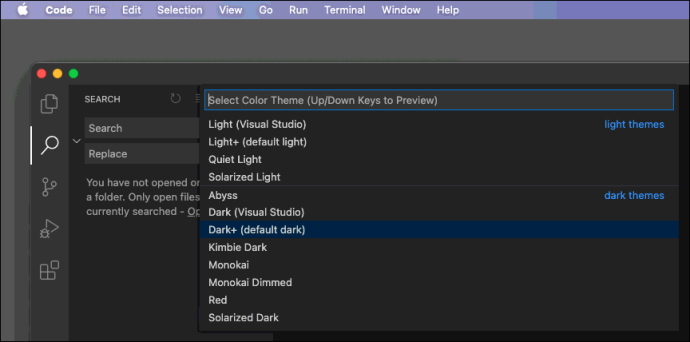
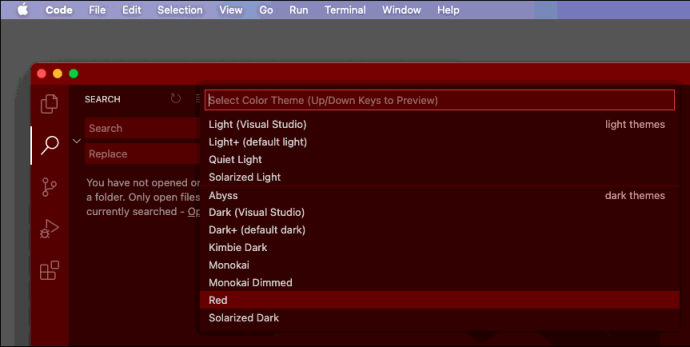
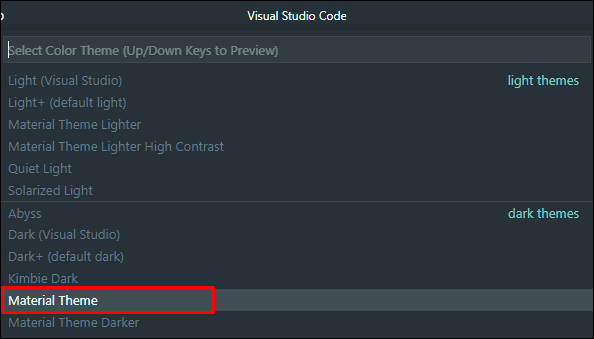
- VS Code akan menunjukkan kepada anda pilihan tema yang telah dibina untuk dipilih dalam menu lungsur.

- Gunakan kekunci kursor anda untuk melihat bagaimana setiap tema kelihatan secara langsung di skrin.

- Tekan "Enter" sambil memilih untuk memilih tema yang akan digunakan.

Menukar tema ke tema yang telah dikonfigurasi sebelumnya mungkin merupakan perkara pertama yang anda lakukan semasa anda membuka VS Code untuk pertama kalinya. Pengekodan memerlukan banyak masa, jadi bermanfaat untuk menggunakan tema yang anda selesa dan yang tidak menyakitkan mata semasa bekerja.
Cara Mengubah Tema Terminal Anda dalam Kod VS
Sekiranya anda ingin berpegang pada beberapa pilihan yang telah dikonfigurasi sebelumnya untuk warna dan tema terminal, prosesnya sama dengan mengubah keseluruhan tema. Semua tema bersepadu merangkumi pilihan untuk mengubah penampilan terminal anda, tetapi anda tidak boleh memisahkannya dari bahagian lain dari tema itu sendiri dari menu utama.
Sebelum menggunakan langkah-langkah di atas untuk mengubah tema, buka konsol terminal (Ctrl + Shift + P) untuk melihat perubahan yang dibuat ke terminal. Beberapa tema tidak membuat perubahan pada terminal, sementara yang lain dapat mengubahnya secara drastik. Selain itu, menggunakan tema yang anda sukai hanya dengan sederhana, kerana anda mungkin menggunakan terminal lebih daripada yang anda fikirkan.
Walau bagaimanapun, terdapat beberapa penyelesaian yang membolehkan anda menukar tema terminal, yang akan kami bahas di bahagian di bawah.
Cara Menukar Tema Bahan dalam Kod VS
Ciri utama VS Code ialah kelebihan sambungan yang menarik untuk menyesuaikan pengalaman pengkodan anda dan membawa lebih banyak fungsi kepada penyunting teks. Salah satu peluasan tersebut ialah Tema Bahan, salah satu yang paling popular seumpamanya di VS Code Marketplace.

Bahan Tema mempunyai banyak kelebihan berbanding reka bentuk yang telah disesuaikan sebelumnya, tetapi sebilangan pengguna mungkin menganggapnya kurang. Manual pengguna untuk peluasan ini merangkumi beberapa petua mengenai bagaimana membuat perubahan lebih lanjut untuk memenuhi keperluan anda. Inilah cara mengubah keseluruhan tema dalam Tema Bahan:
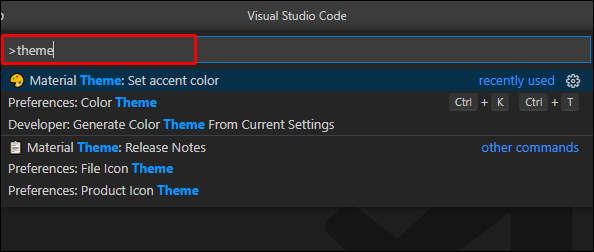
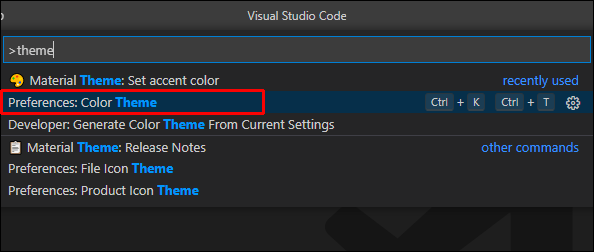
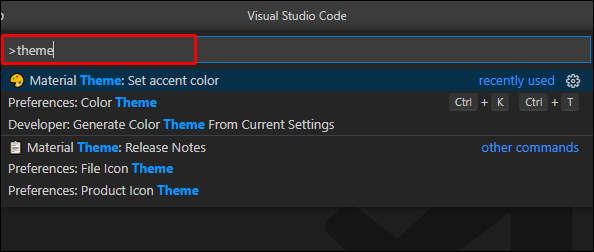
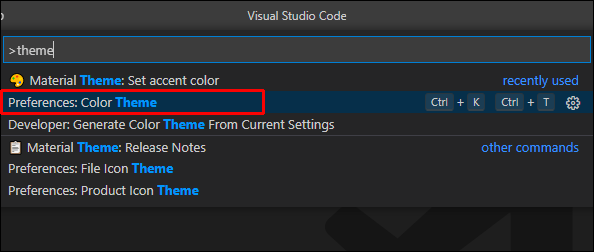
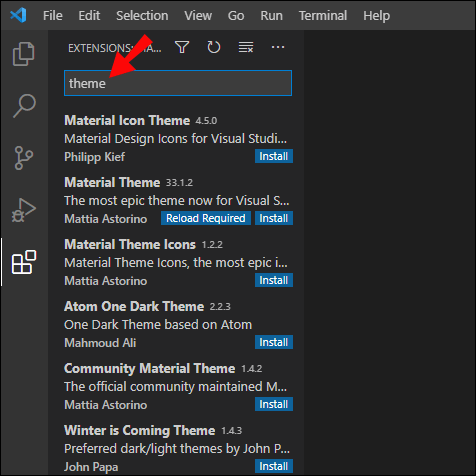
- Buka menu cepat (Ctrl + Shift + P).

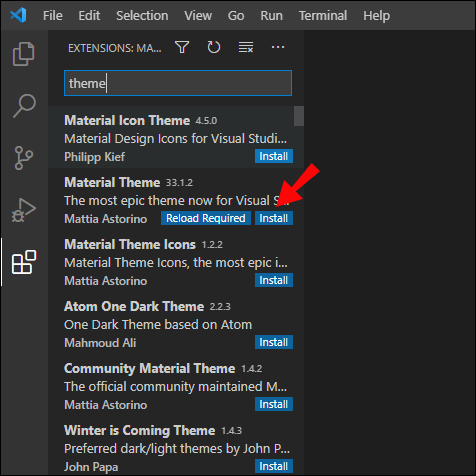
- Taip "tema" pada arahan.

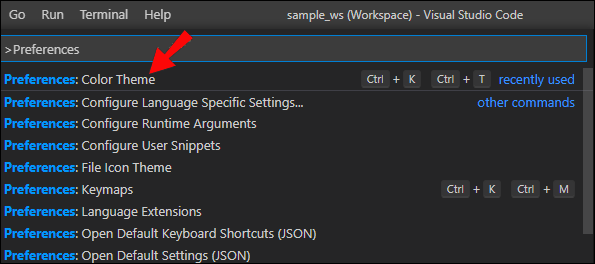
- Pilih "Keutamaan: Tema Warna."

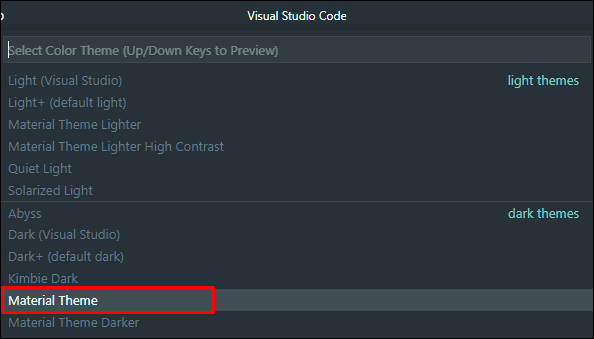
- Pilih salah satu pratetap Tema Bahan.

Menetapkan warna aksen akan menjadikan bahagian kod muncul, yang dapat berguna jika garis diagnosis yang sangat penting atau menyusahkan. Untuk menetapkan warna aksen, gunakan langkah berikut:
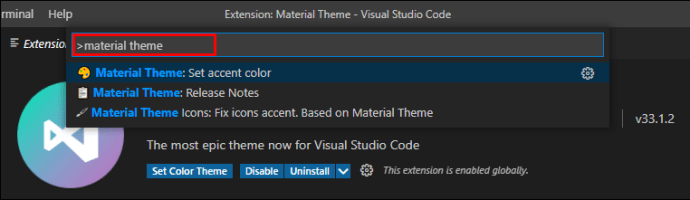
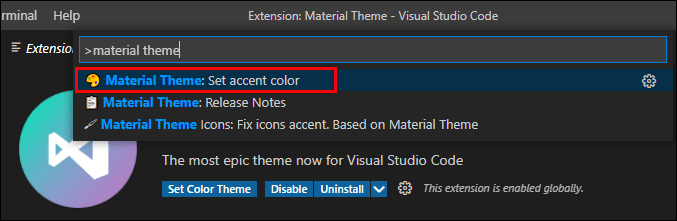
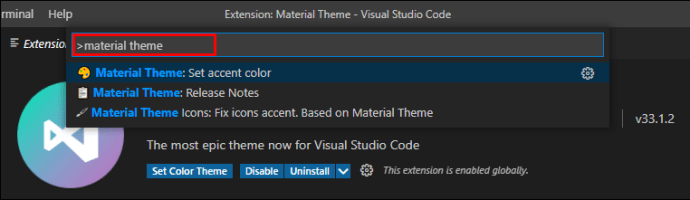
- Buka menu cepat (Ctrl + Shift + P).

- Taip "tema bahan" dalam arahan.

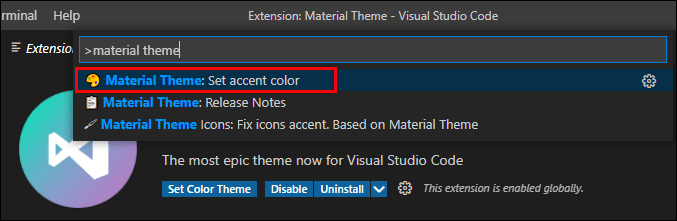
- Pilih "Tema Bahan: Tetapkan warna aksen."

- Pilih warna yang anda suka dari senarai.
Dengan Tema Bahan yang diubah, anda boleh mendapatkan penyesuaian yang melebihi norma, dan kami akan menunjukkan caranya.
Cara Menyesuaikan Tema secara manual dalam VS Code
Kod VS memungkinkan penyesuaian jauh lebih banyak daripada hanya menukar antara beberapa pratetap. Berikut adalah dua cara untuk menyesuaikan tema mengikut keinginan anda.
Kaedah 1 - Muat turun Tema Tersuai
Apabila bercakap mengenai penyesuaian, kita tidak boleh pergi tanpa menyebut VS Code Marketplace yang luas. Terdapat pelbagai sambungan yang mengubah penampilan Kod VS semata-mata tanpa mengganggu fungsinya. Inilah cara memuat turun tema.
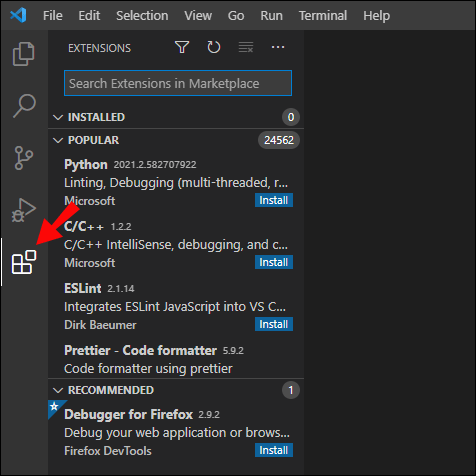
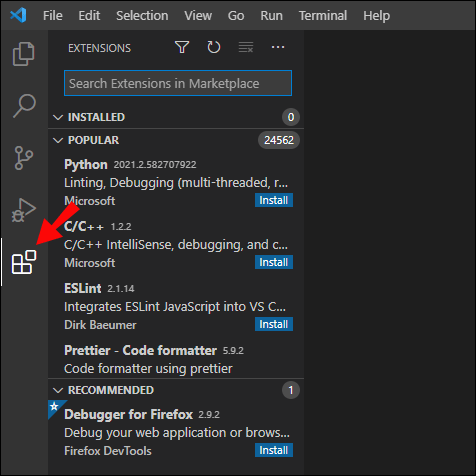
- Buka Pasar Kod VS. Anda juga dapat menggunakan menu "Ekstensi" terpadu di sebelah kiri layar.

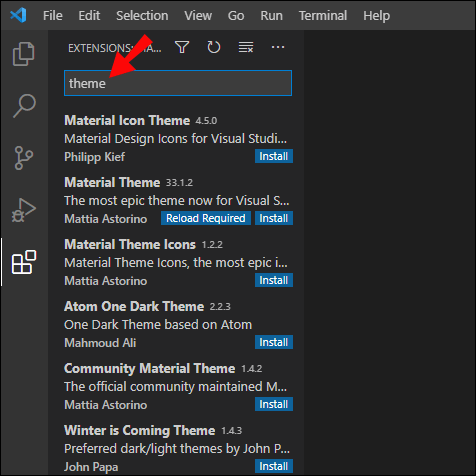
- Ketik "tema" di bar carian untuk melihat-lihat item yang menukar tema sahaja. Salah satu cadangan utama kami adalah Tema Bahan yang disebutkan di atas, tetapi kami pasti anda dapat menjumpainya yang paling sesuai dengan anda.

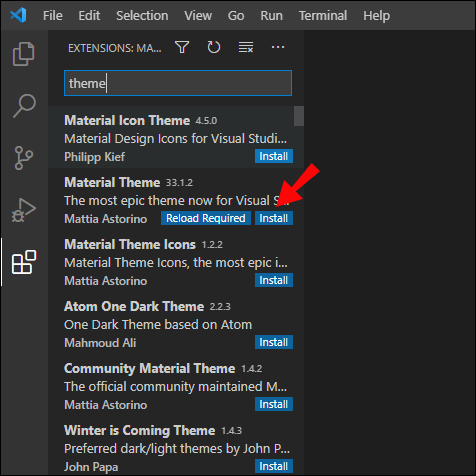
- Muat turun pelanjutan (jika menggunakan penyemak imbas) kemudian pasang fail .VSIX dengan pergi ke "Ekstensi> ikon elips> Pasang dari VSIX." Sebagai alternatif, apabila anda menemui tema yang anda suka dalam VS Code, klik di atasnya, kemudian pilih butang "Pasang" pada menu perincian (kanan).

- Setelah tema dipasang dan diaktifkan, pilih dengan arahan "Keutamaan: Tema Warna".

Kaedah 2 - Menyunting Tema
Semua tema dan tetapan disimpan dalam VS Code menggunakan teks biasa. Ikuti langkah-langkah untuk mengakses tetapan ini dan buat perubahan yang anda inginkan:
- Buat fail tetapan kerja atau pengguna. Yang pertama hanya akan mengubah penampilan projek semasa, tetapi yang terakhir akan tetap berada di projek baru.
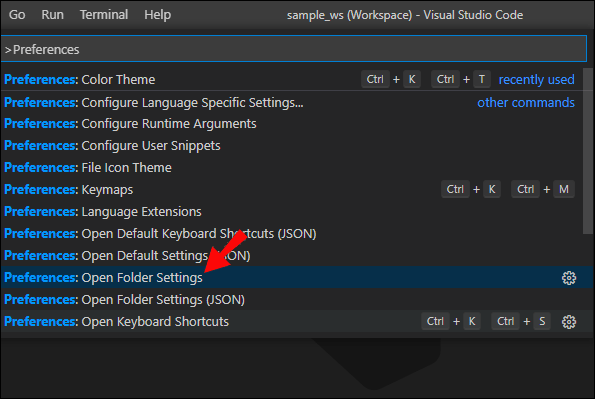
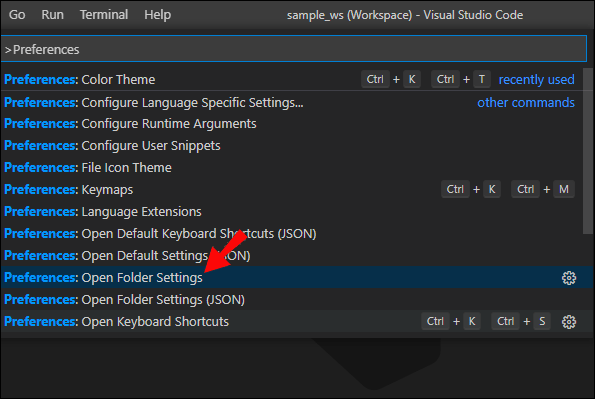
- Ketik perintah "Preferences: Open Settings" di menu utama.

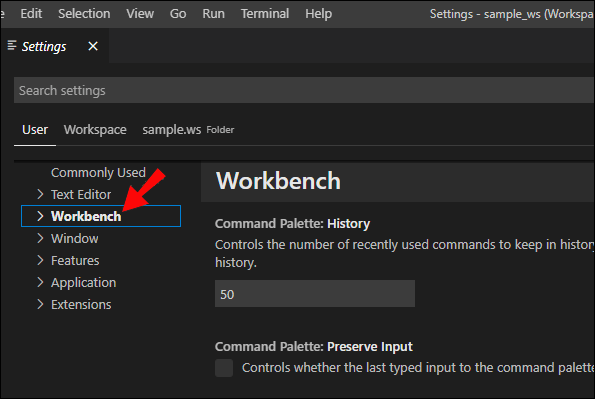
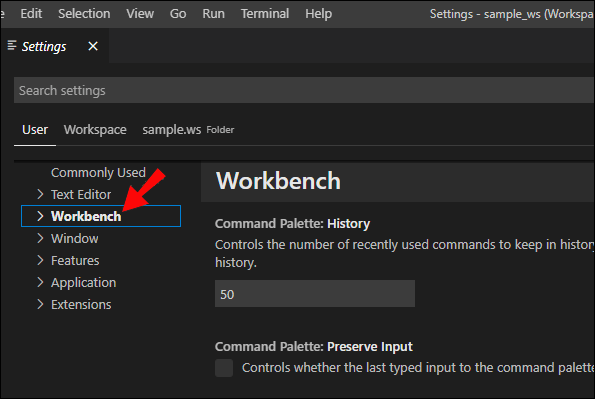
- Pilih tab di kiri atas untuk memilih antara tetapan pengguna dan meja kerja.

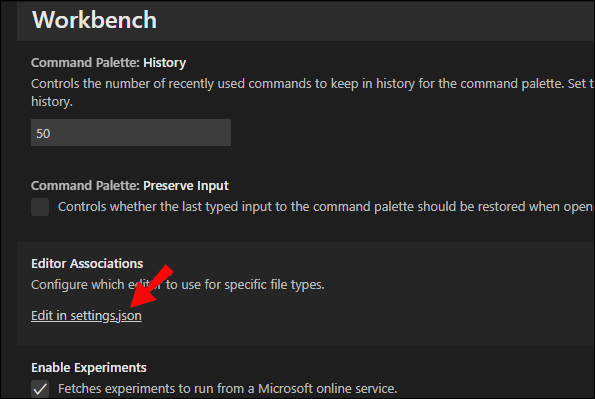
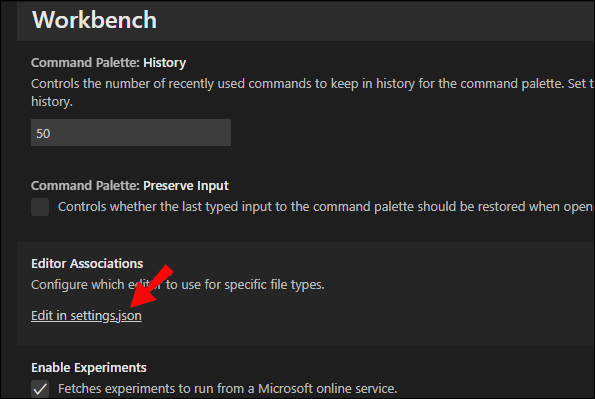
- Tekan "Edit in settings.json" untuk membuka fail yang mengandungi tetapan yang perlu anda ubah.

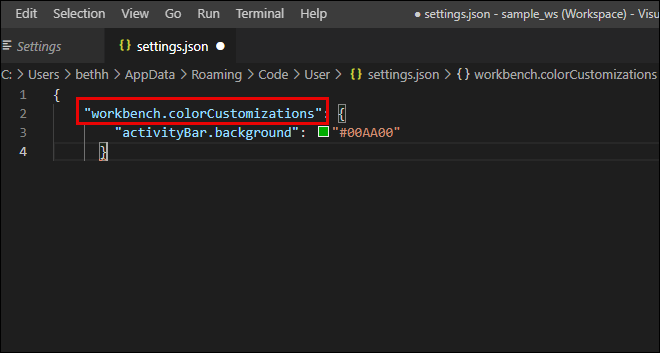
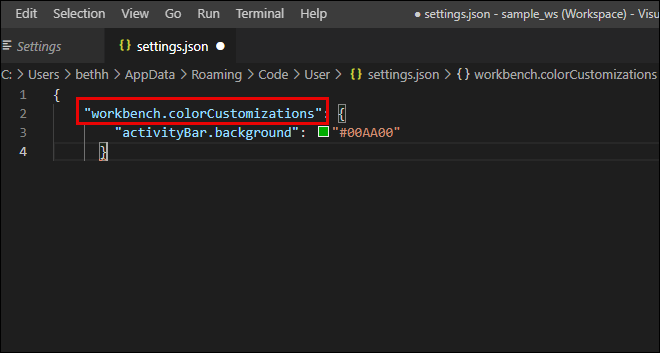
- Cari tetapan bernama "workbench.colorCustomization."

- Fokus untuk mengubah tema yang anda mahukan dengan memasukkan
"[Nama_Tema]": {}
Theme_name adalah nama tema yang ingin anda ubah. Simpan petikan.
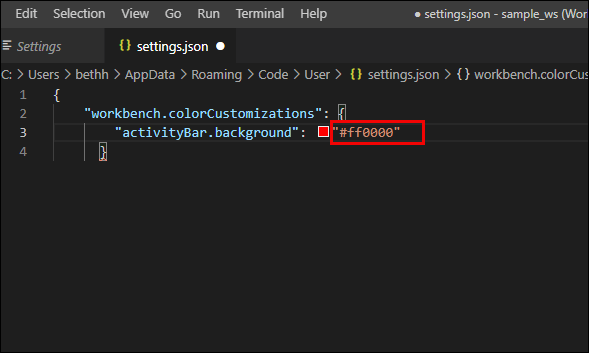
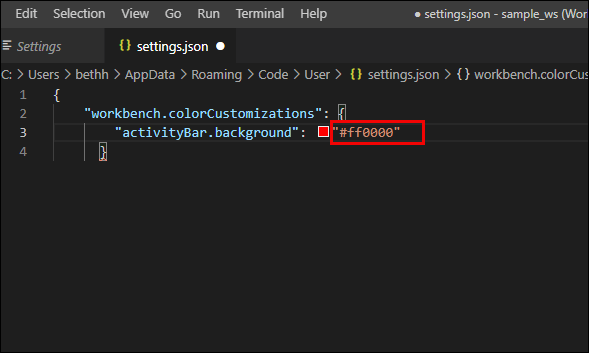
- Perubahan lebih lanjut pada tema dibuat dalam tanda kurung baru. Ketikkan nama parameter yang ingin anda ubah (dalam tanda petik), ketik ':' kemudian pilih tetapan yang sesuai yang anda perlukan.
- Gunakan panduan ini untuk mencari parameter yang ingin anda ubah.
- Warna disimpan dalam kod heksadesimal. Gunakan panduan heksadesimal warna untuk menentukan warna yang anda mahukan.

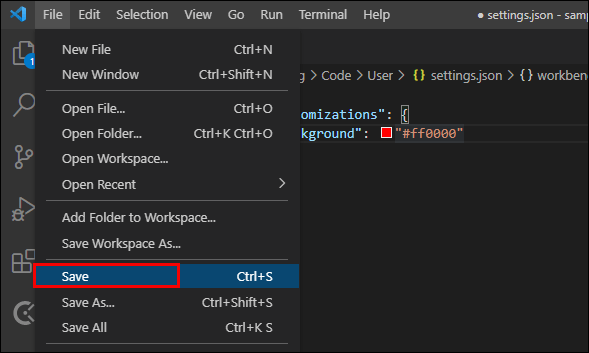
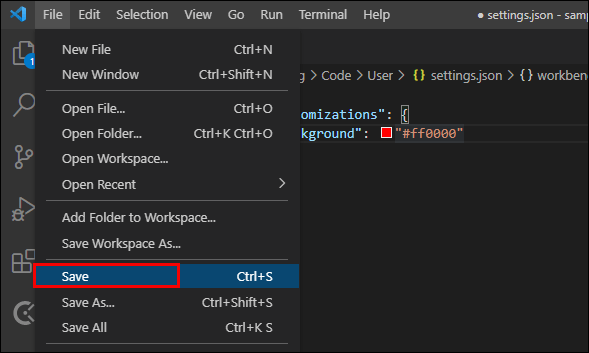
- Setelah selesai dengan perubahan, simpan fail.

Kaedah ini dapat digunakan untuk mengubah sebagian besar tampilan UI dan kod, termasuk warna tema dasar, latar belakang, penampilan terminal, warna butang, dan gaya font.
Sekiranya anda tertanya-tanya bagaimana menukar fon dalam kod VS, gunakan kaedah 2 yang dinyatakan di atas. Anda mungkin memerlukan panduan fon.
Soalan Lazim Tambahan
Di manakah Tema Kod VS disimpan?
Tema yang berasal dari peluasan disimpan di folder sambungan VS Code. Lokasi ini ada di direktori pemasangan anda (contohnya C :) dan biasanya terdapat di sini:
~ / .vscode / sambungan
Di sini, "~" adalah direktori pemasangan untuk VS Code.
Tema asas disimpan dalam: Microsoft VS Code \ resources \ app \ extensions \ theme-defaults \ tema
Namun, anda tidak perlu meluangkan masa untuk mencari fail yang akan berubah. Mengubah tetapan pengguna melalui fail "settings.json" akan memberikan hasil yang lebih cepat.
Bagaimana Saya Menukar Warna Komen dalam Kod VS?
Untuk mengubah warna komen, buka file "settings.json" (gunakan "Metode 2" yang dijelaskan di atas), pilih tema yang ingin Anda ubah, kemudian masukkan (dengan tanda kutip):
"Komen": "#hexcode"
Di sini, "hexcode" adalah kod untuk warna yang diinginkan. Gunakan pemilih warna untuk memilih warna yang sesuai.
Apakah Tema Terbaik dalam Kod VS?
Tema VS Code terbaik adalah tema yang paling senang dan berguna untuk usaha pengaturcaraan anda. Pengguna yang berbeza boleh mempunyai pilihan warna dan tema yang berbeza. Syukurlah, ada banyak pilihan untuk dipilih, sama ada dalam tema pra-konfigurasi, muat turun pelanjutan, atau kemampuan untuk menyesuaikan tema sesuai dengan keinginan anda.
Pilih Tema Anda
Dengan arahan ini, anda dapat menyesuaikan tema sepenuhnya seperti yang anda mahukan. Dengan banyak pilihannya, VS Code tetap menjadi salah satu penyunting teks yang paling popular, dan kemampuannya untuk mendapatkan ciri baru dengan sambungan menjadikannya sangat mirip dengan IDE.
Tema apa yang anda gunakan dalam Kod VS? Adakah anda telah membuat perubahan pada tema pilihan anda? Beritahu kami di bahagian komen di bawah.