Sebilangan besar orang tidak menyedari bahawa ada banyak harta alat pembangun yang tersedia, dan ia tersembunyi di penyemak imbas kegemaran mereka.

Setiap penyemak imbas web menawarkan alat pembangun untuk memeriksa pengekodan laman web, namun, itu adalah entiti asing bagi pengguna internet rata-rata. Lagipun, siapa yang ingin melihat pengekodan laman web, bukan?
Ternyata, terdapat banyak perkara yang dapat anda pelajari dengan melihat pengekodan laman web. Teruskan membaca untuk mengetahui apa yang ditawarkan oleh fitur elemen pemeriksaan dan cara menggunakannya.
Cara Menggunakan Elemen Inspect dalam Penyemak Imbas Khusus
Sebilangan besar penyemak imbas mempunyai alat untuk memeriksa elemen laman web, tetapi semuanya umumnya berfungsi dengan cara yang sama.
Menggunakan Elemen Inspect di Google Chrome
- Buka laman web yang ingin anda periksa.

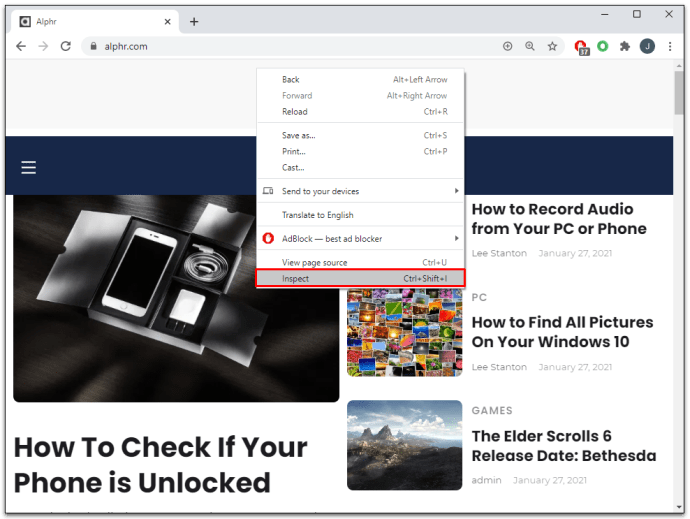
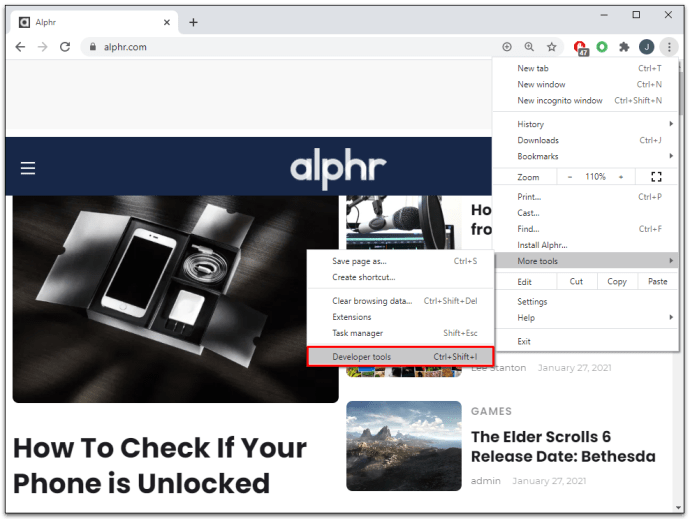
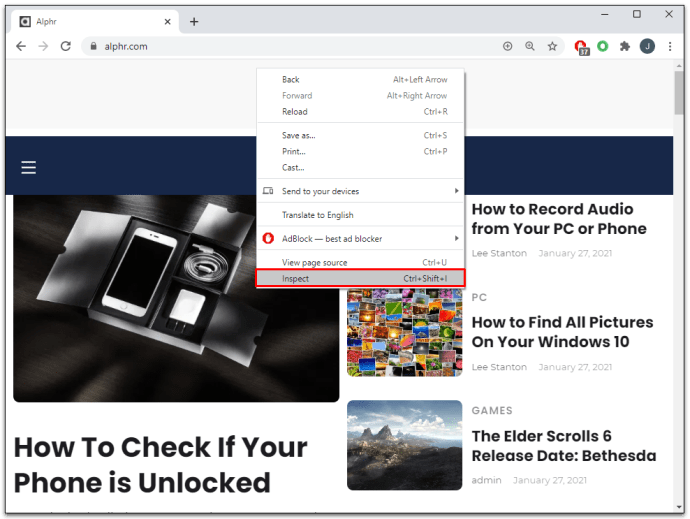
- Klik kanan di mana sahaja di halaman dan pilih Periksa.

ATAU
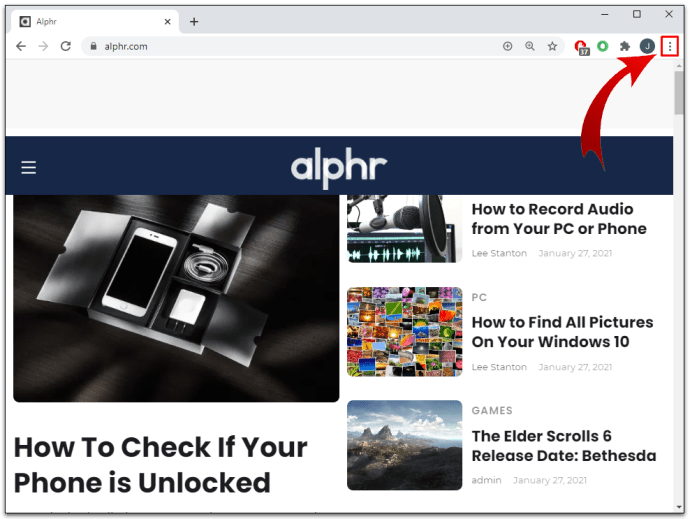
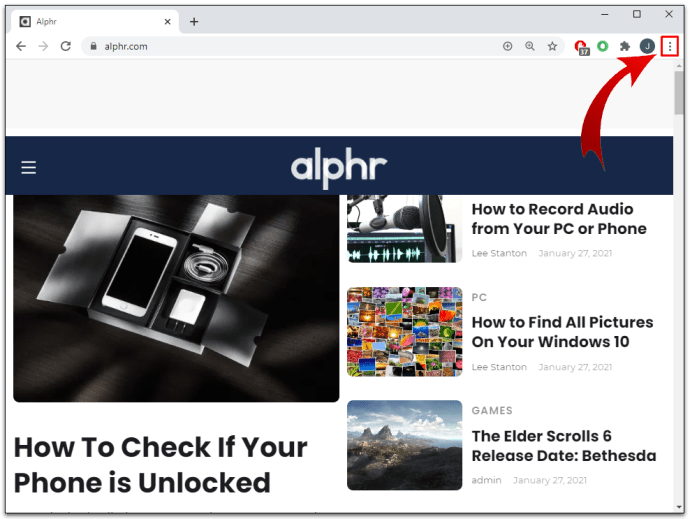
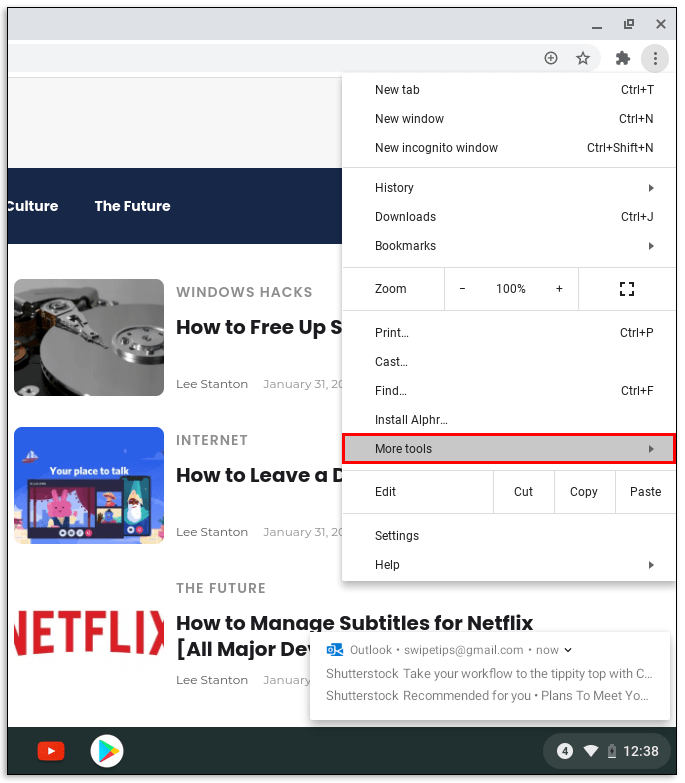
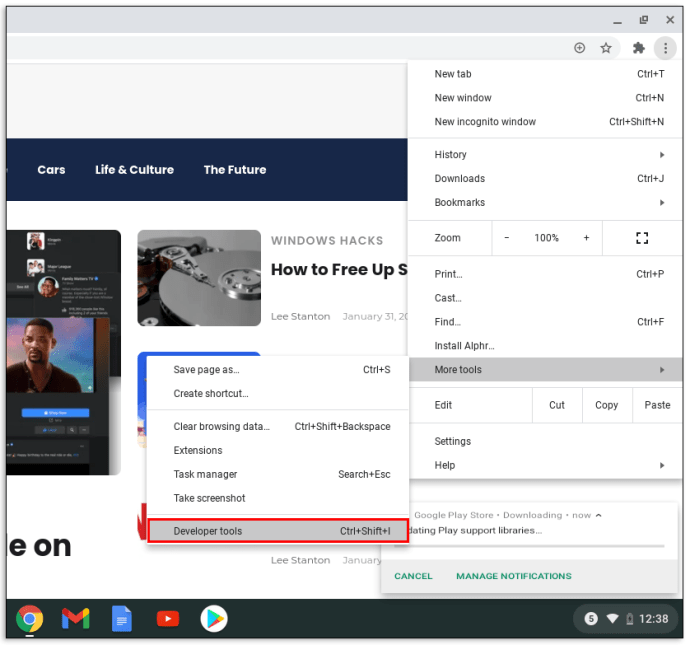
- Klik pada tiga titik menegak di sudut kanan bar alat anda.

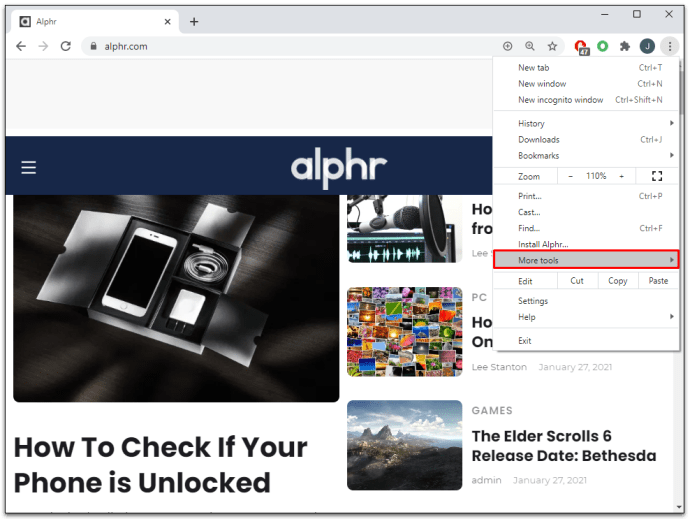
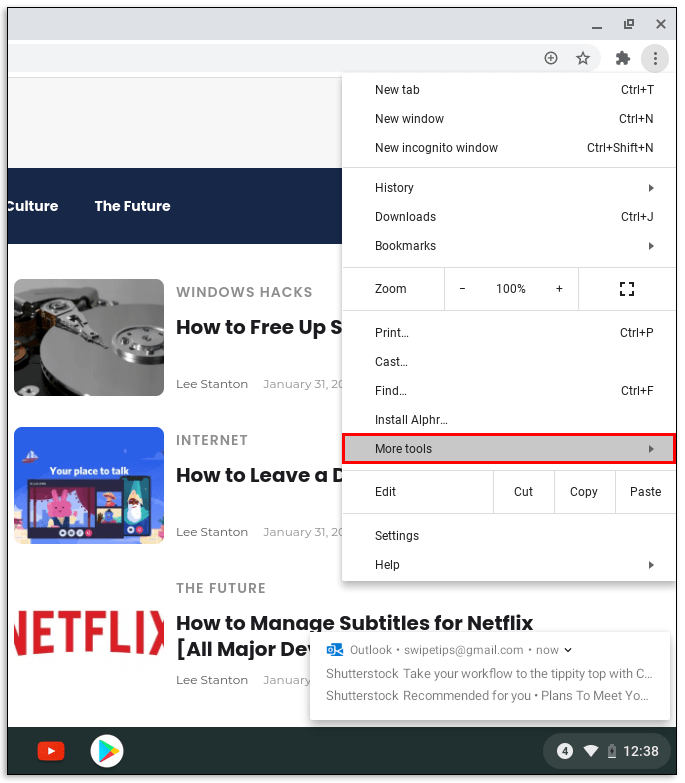
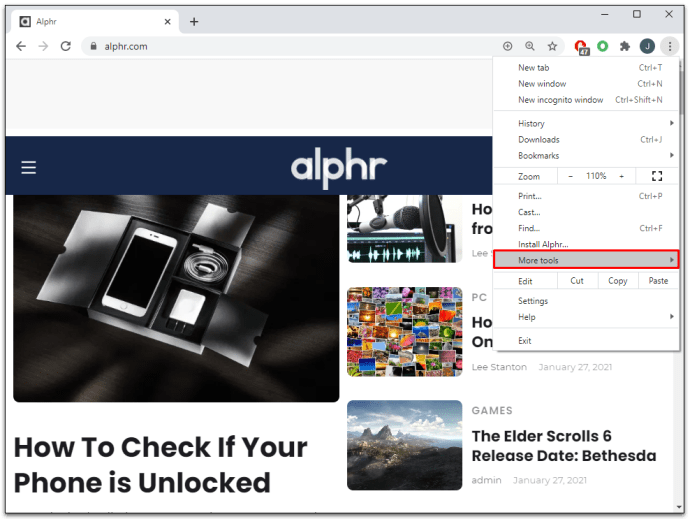
- Pergi ke Lebih Banyak Alat.

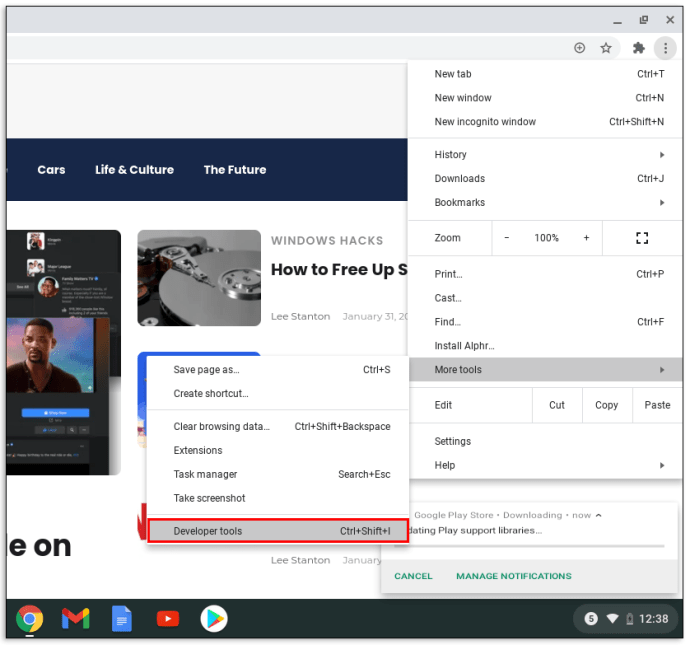
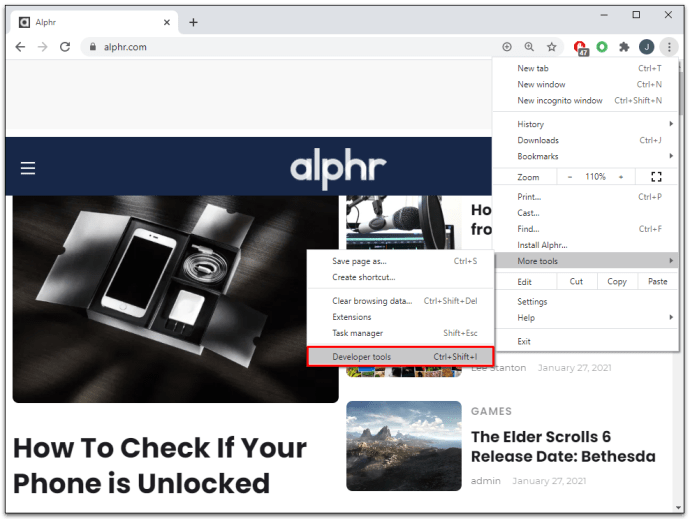
- Pilih Alat Pembangun.

ATAU
- Tekan F12 kekunci pintasan papan kekunci pada PC atau CMD + Pilihan + I pada Mac.
Menggunakan elemen Inspect di Microsoft Edge
- Buka laman web.

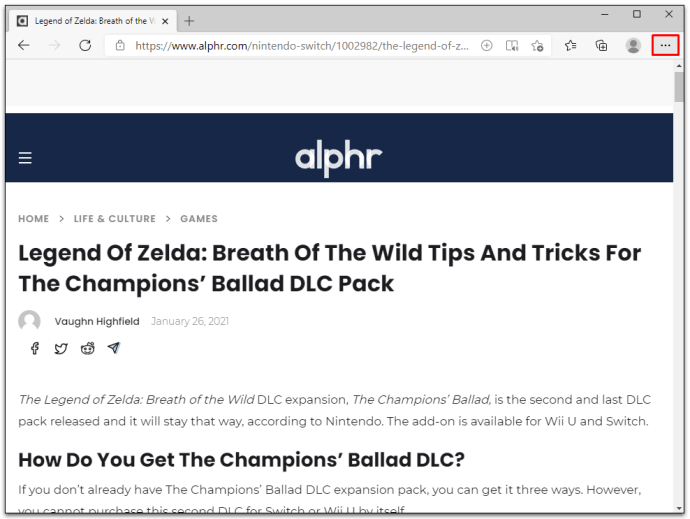
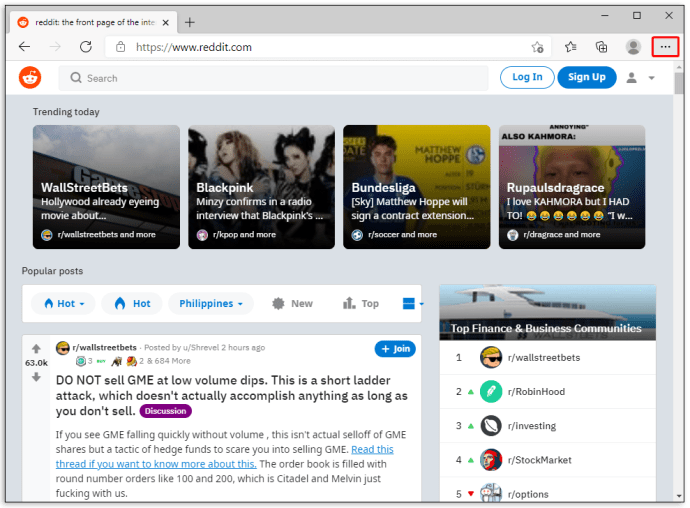
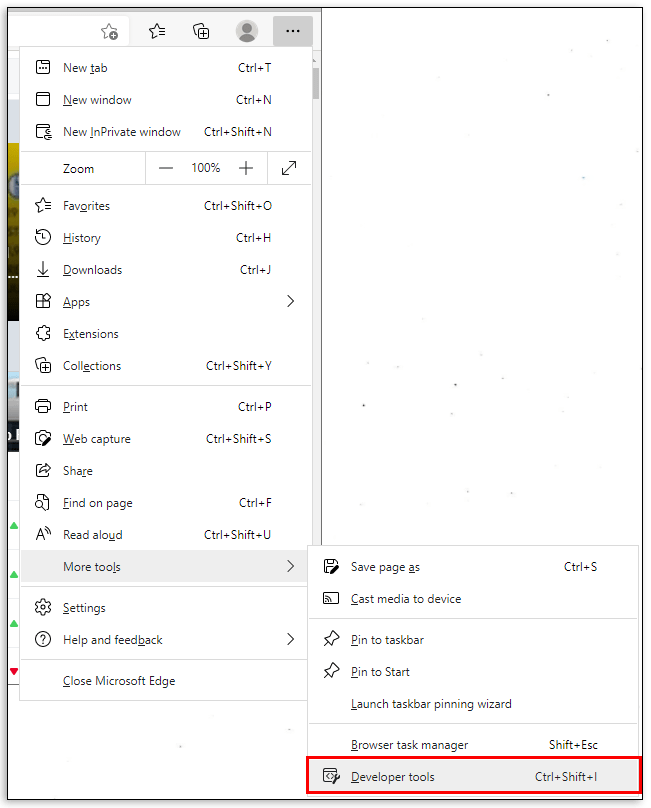
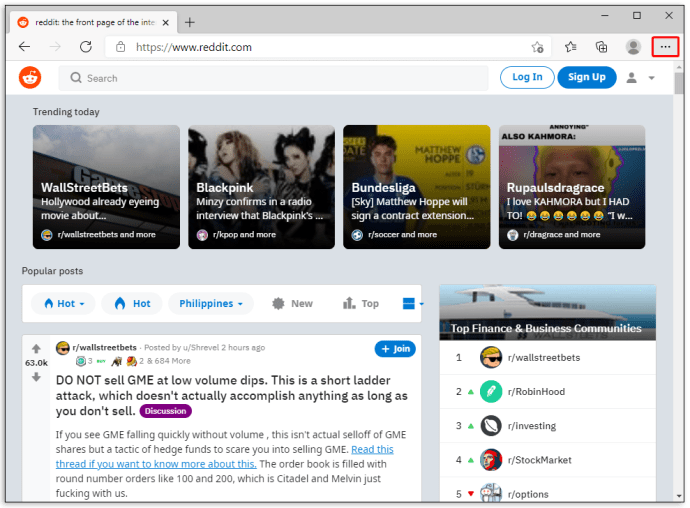
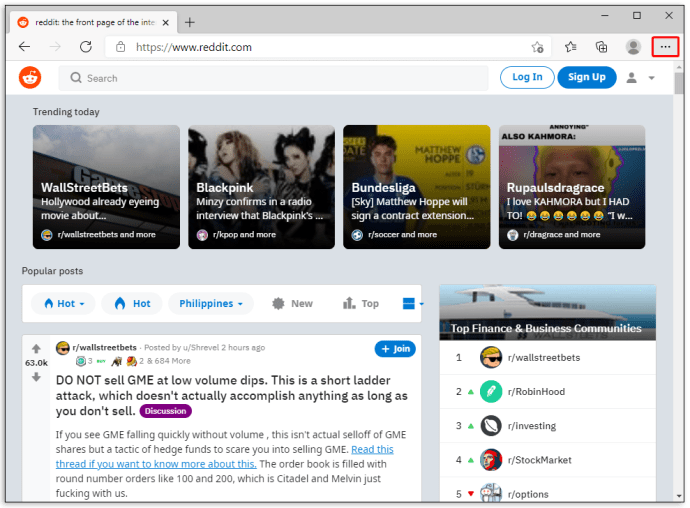
- Klik pada tiga titik menegak di sudut kanan atas bar alat penyemak imbas.

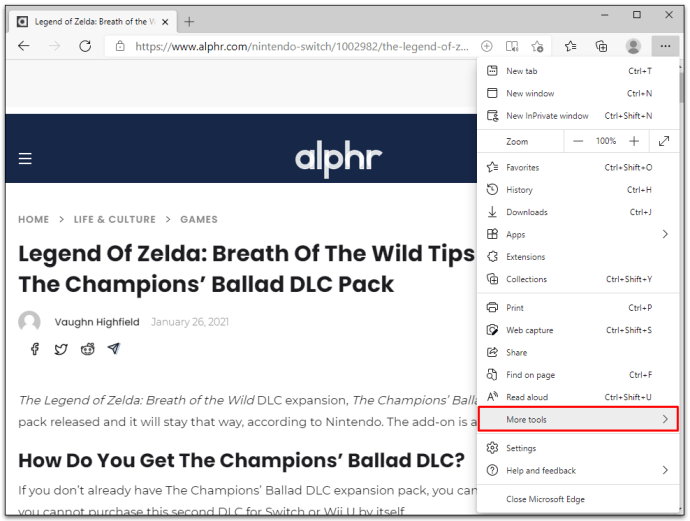
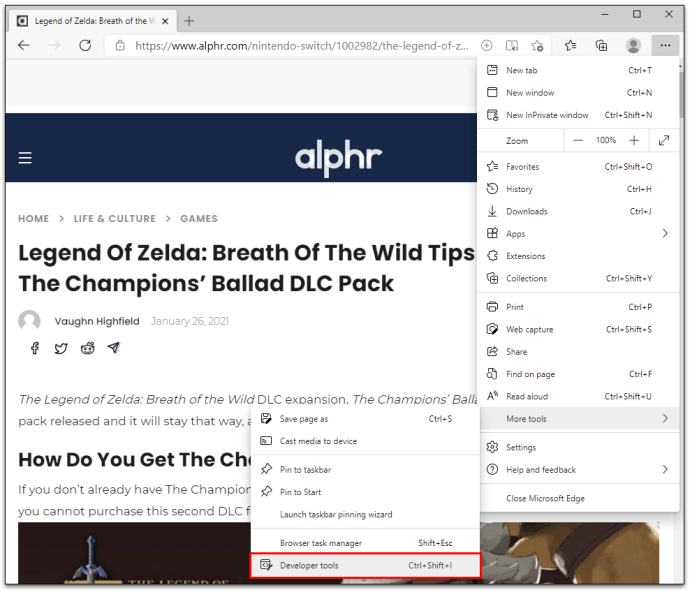
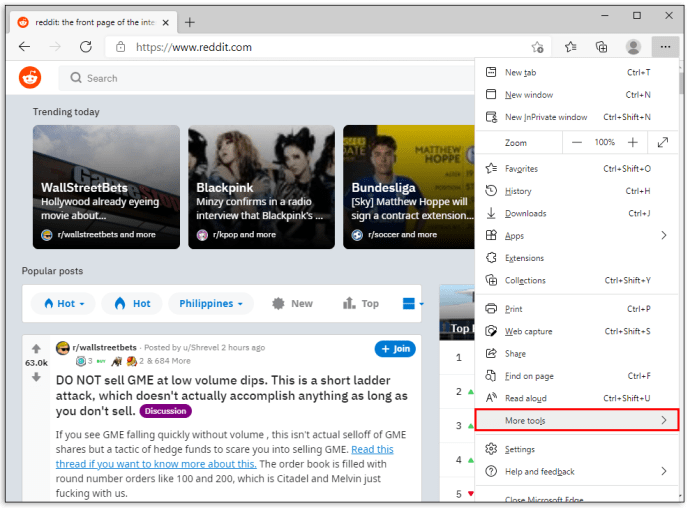
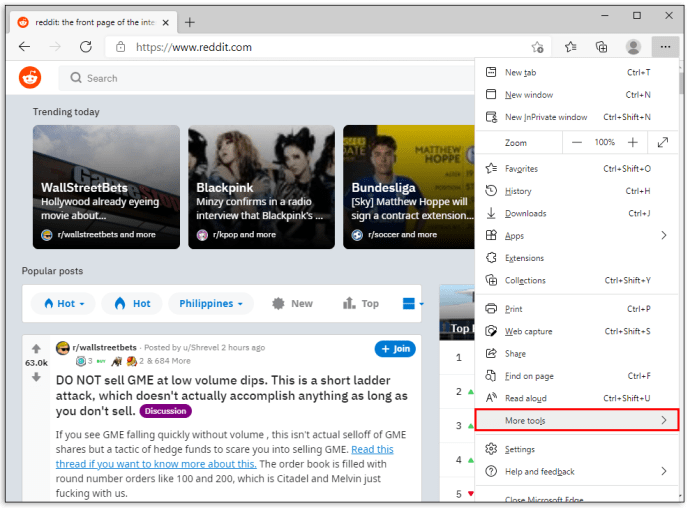
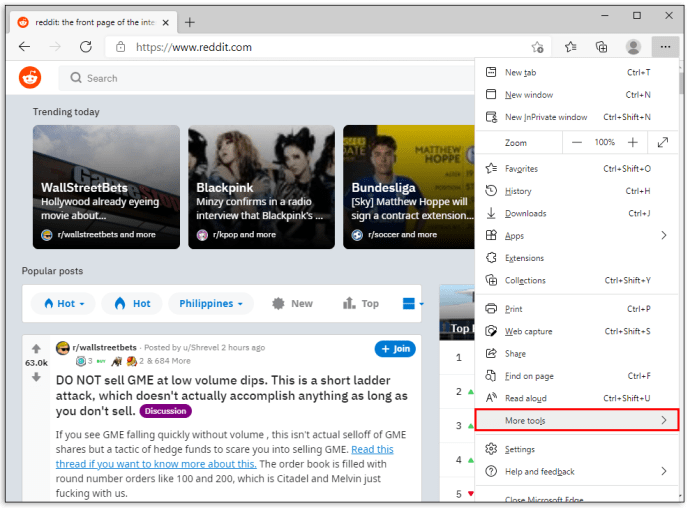
- Tatal ke bawah dan klik Lebih Banyak Alat.

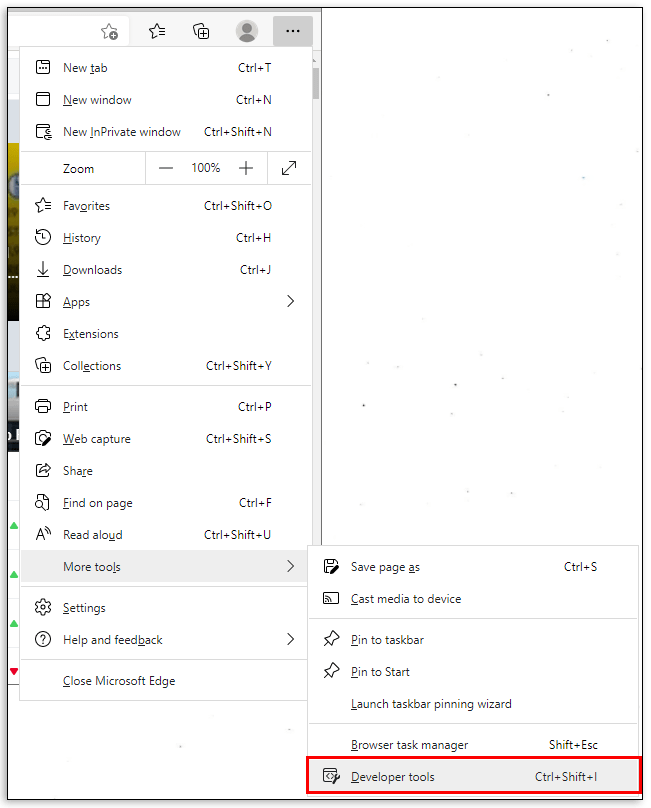
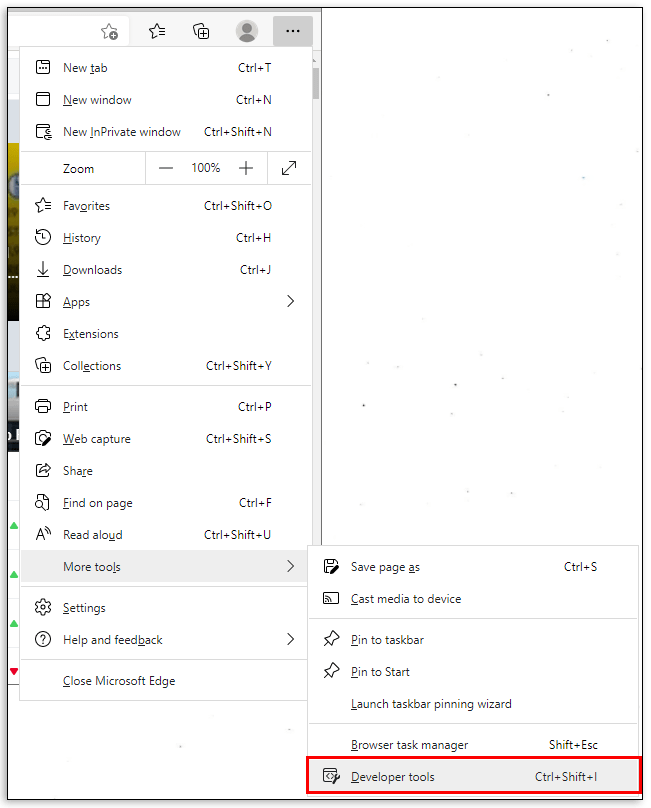
- Klik pada Alat Pembangun.

ATAU
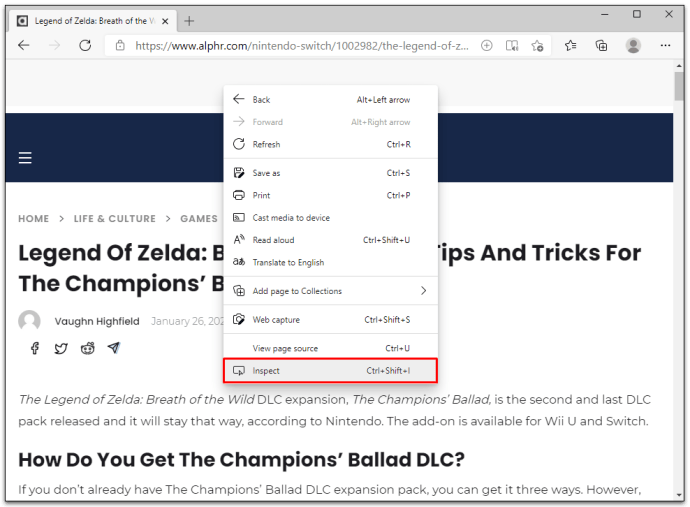
- Klik kanan di mana sahaja di laman web.
- Klik pada Periksa.

ATAU
- Tekan Ctrl + Shift + I.
Mana-mana tiga kaedah ini akan memberi anda hasil yang sama.
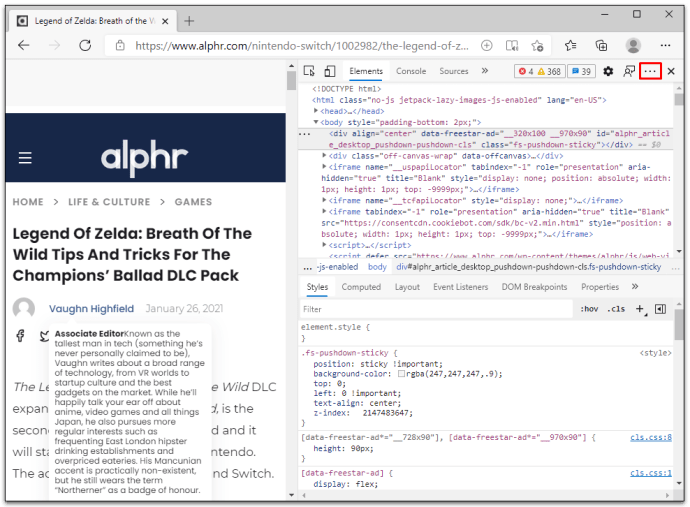
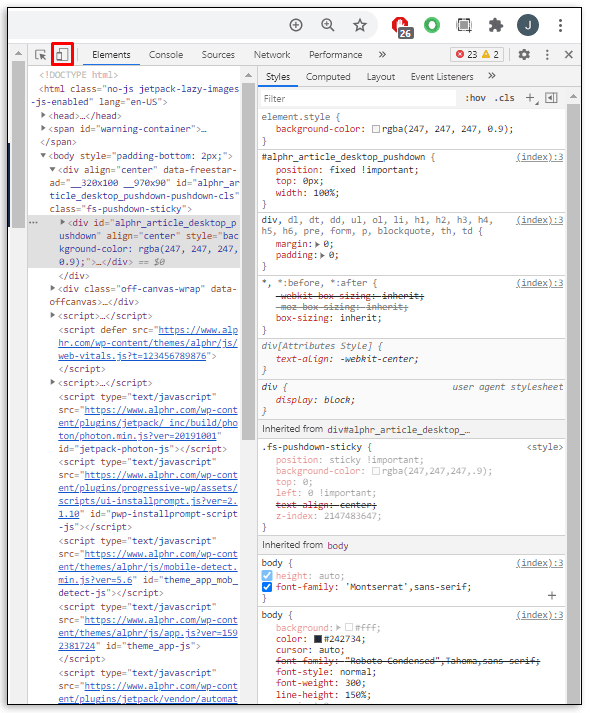
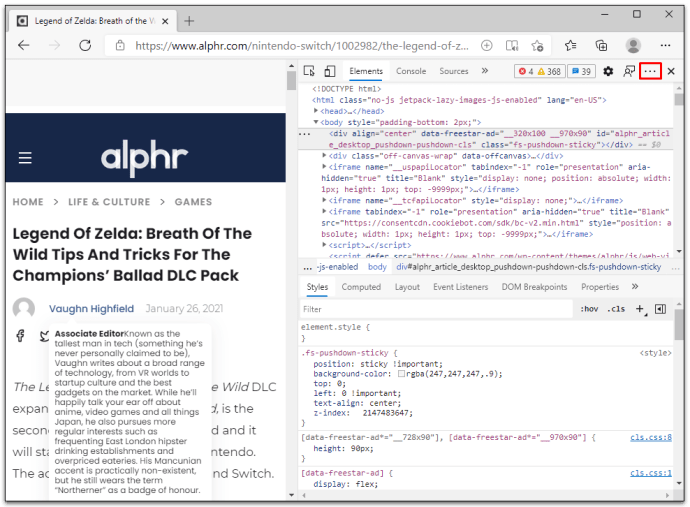
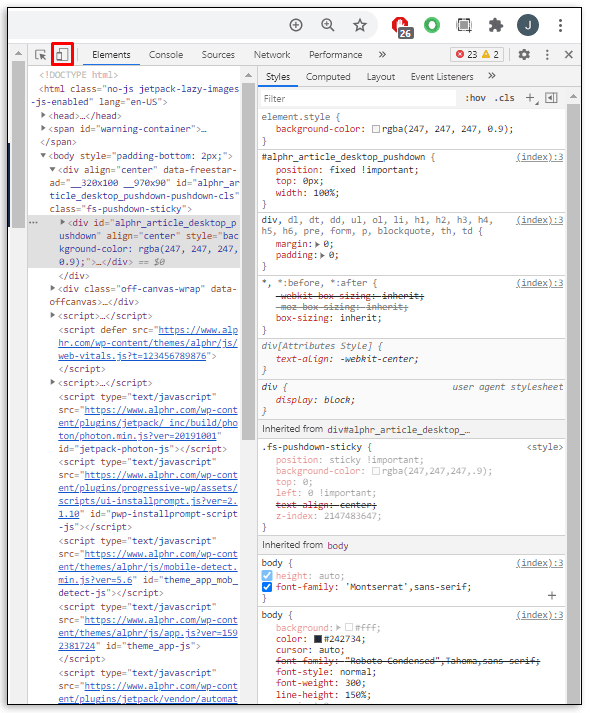
Sekiranya anda melakukannya dengan betul, anda akan melihat panel baru terbuka di bahagian bawah penyemak imbas anda. Ini adalah Alat Pembangun dan termasuk tab Elemen. Ini adalah alat yang anda perlukan untuk Memeriksa Elemen.
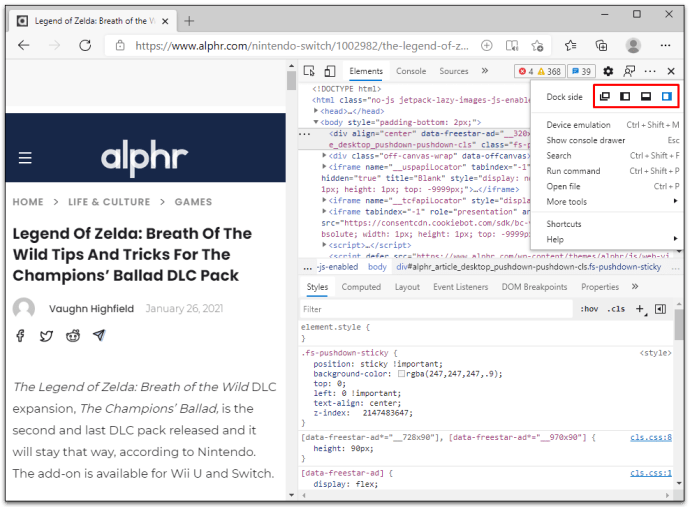
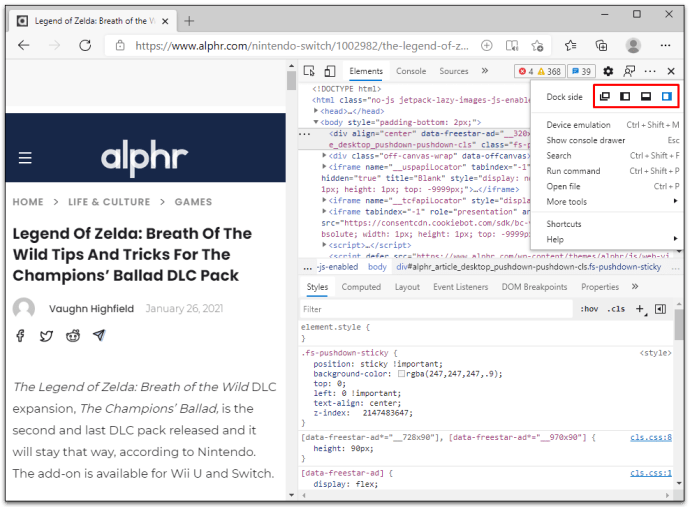
Panel akan terbuka di bahagian bawah skrin anda sebagai lalai, tetapi anda selalu dapat mengubahnya. Ikuti langkah mudah ini untuk meletakkan semula panel Alat Pembangun:
- Klik pada tiga titik menegak di sudut atas panel Alat Pembangun.

- Pilih bahagian dok (kiri, bawah, atau kanan) atau buka kunci ke tetingkap yang berasingan.

Mengarahkan kursor di sebelah tepi bingkai panel Alat Pembangun dan menyeret akan menyempitkan atau melebarkan ruang kerja. Sebagai contoh, jika anda memilih untuk memasang panel ke sebelah kanan tetingkap penyemak imbas, cuba arahkan kursor ke sempadan kiri. Anda boleh menyeret panel untuk mengubah saiznya apabila anda melihat kursor anak panah.
Menggunakan Unsur Pemeriksaan (Khusus OS)
Walaupun banyak langkah yang terlibat mungkin telah diliputi dengan hanya menunjukkan kepada anda cara menggunakan Inspect Element di penyemak imbas, di mana ia ada di tempat pertama, tetapi kami akan menunjukkan kepada anda bagaimana caranya di kebanyakan OS.
Cara Menggunakan Elemen Inspect pada Chromebook
Penyemak imbas lalai pada Chromebook adalah Google, jadi ikuti arahan penyemak imbas Chrome untuk mengakses Periksa Elemen. Berikut adalah sedikit kursus penyegaran untuk anda:
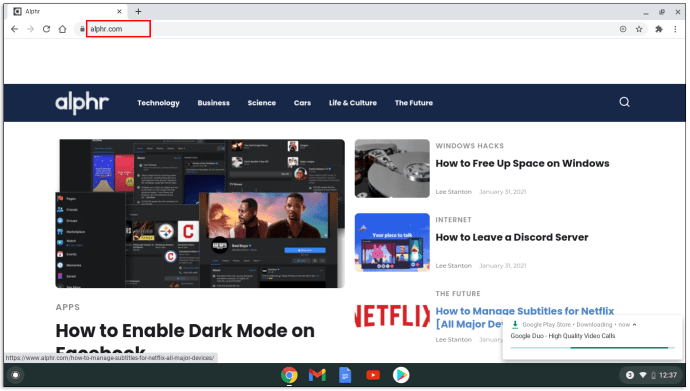
- Buka laman web.

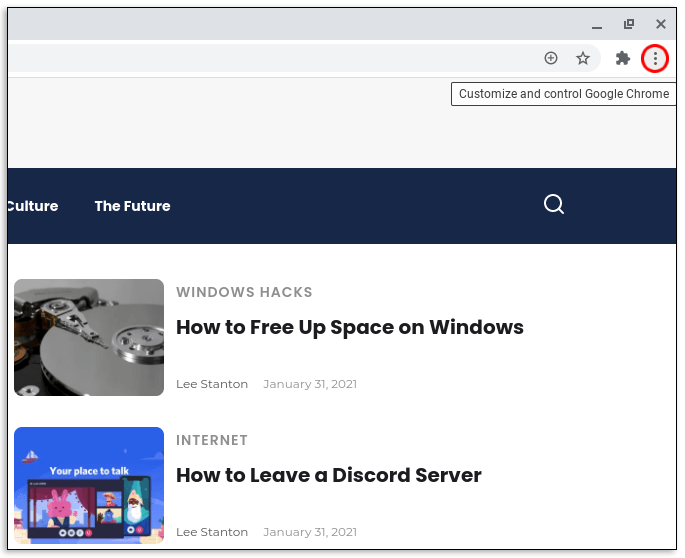
- Klik pada tiga garis menegak di sudut kanan atas bar alat.

- Pilih Lebih Banyak Alat.

- Klik pada Alat Pembangun.

Anda juga boleh menggunakan kaedah klik kanan atau F12 kunci fungsi untuk sampai ke Alat Pembangun dengan lebih cepat.
Cara Menggunakan Elemen Inspect pada Peranti Android
Running Inspect Element pada peranti Android sedikit berbeza. Lihat cara menuju ke panel Inspect Element di Android:
- Tekan F12 kunci fungsi.
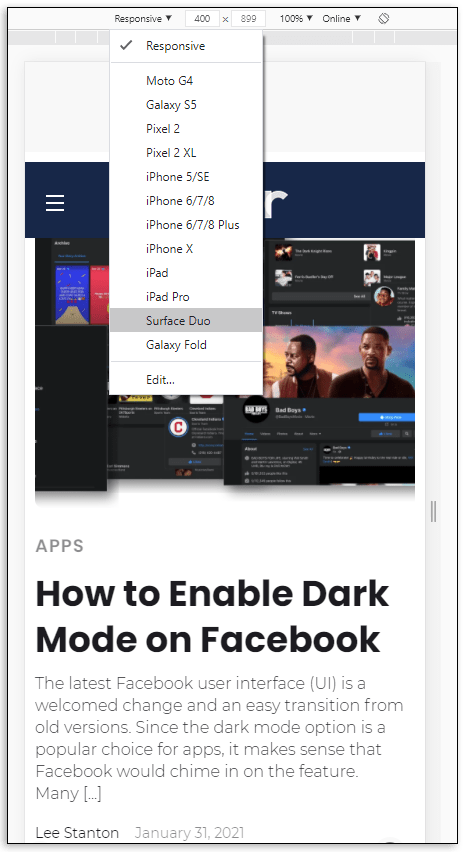
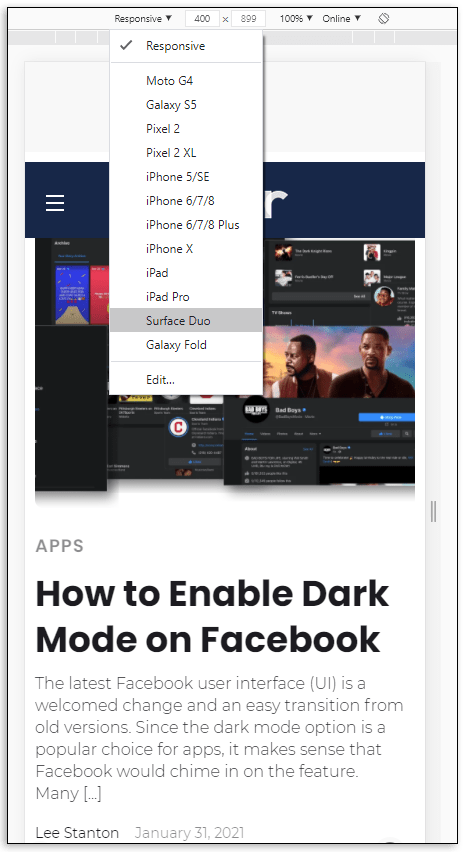
- Pilih Togol Bar Peranti.

- Pilih peranti Android dari menu lungsur turun.

Apabila anda memilih peranti Android tertentu, anda akan melihat versi laman web mudah alih dimuat. Dari sini, anda bebas menggunakan fitur Inspect Element pada peranti Android anda dari keselesaan desktop anda.
Kaedah ini berfungsi untuk kedua-dua penyemak imbas Chrome dan Firefox kerana mereka mempunyai ciri di Alat Pembangun mereka yang disebut Simulasi Peranti.
Ia juga berfungsi dengan cara yang sama untuk peranti iPhone. Anda hanya perlu memilih yang betul di menu lungsur.
Cara Menggunakan Elemen Inspect di Windows
Alat Inspect Element tidak semestinya khusus OS tetapi khusus penyemak imbas. Ini bermaksud bahawa Alat Pembangun adalah ciri penyemak imbas yang anda gunakan dan tidak semestinya Windows. Walau bagaimanapun, anda boleh masuk ke panel Inspect Element tanpa mengira penyemak imbas yang anda gemari.
Sekiranya anda menggunakan Windows OS, anda juga mungkin menggunakan penyemak imbas Microsoft Edge. Lihat cara mengakses Inspect Element di MS Edge:
- Buka laman web yang ingin anda periksa.

- Ketik tiga titik menegak di sudut tetingkap penyemak imbas.

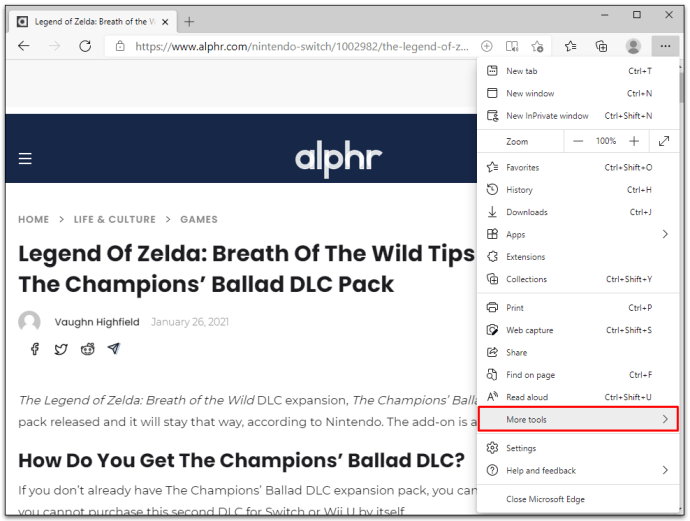
- Tatal ke bawah dan pilih Lebih Banyak Alat.

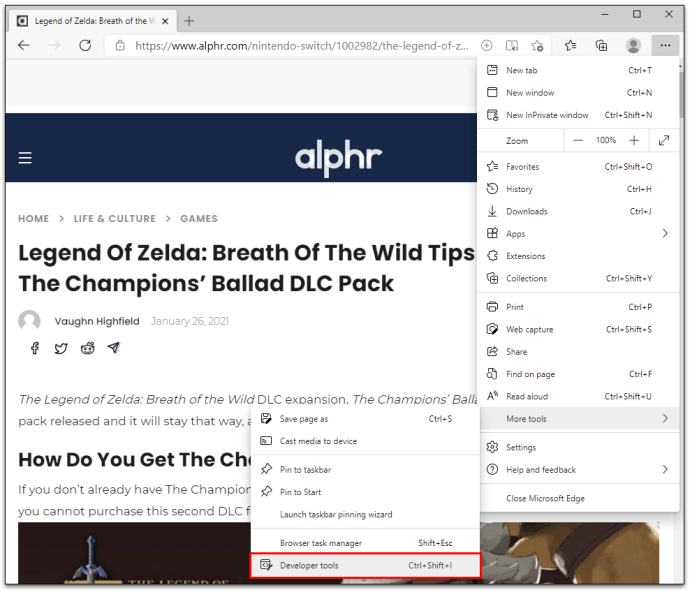
- Klik pada Alat Pembangun.

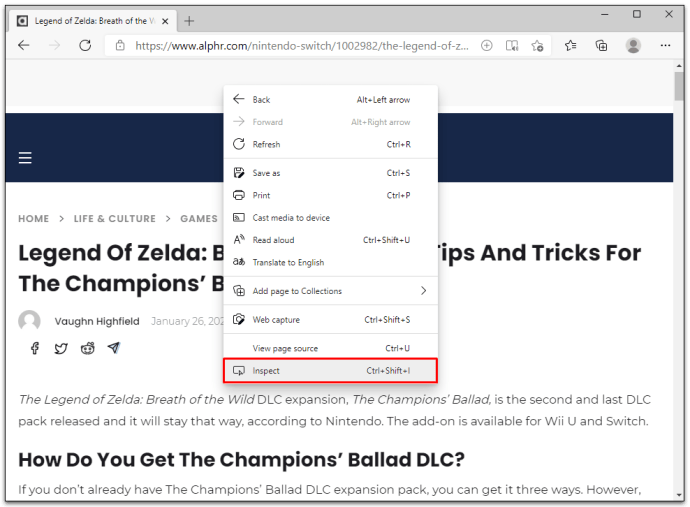
Anda juga boleh menggunakan F12 kekunci fungsi jika anda ingin mengakses Inspect Element dengan lebih pantas. Juga, klik kanan di laman web dan pilih Inspect berfungsi juga.
Cara Menggunakan Elemen Inspect pada Mac
Sekiranya anda menggunakan Mac, penyemak imbas pilihan anda mungkin Safari. Membuka Elemen Pemeriksaan pada Safari sedikit berbeza daripada pada Chrome dan Firefox. Tetapi sama mudahnya dengan langkah-langkah berikut:
- Buka penyemak imbas Safari.
- Klik pada Safari di tab tajuk.
- Pilih Keutamaan dari menu lungsur turun.
- Klik pada Mahir ikon gear yang terletak di bahagian atas skrin.
- Tandakan kotak yang tertera Tunjukkan menu Develop di bar menu.
Melalui langkah-langkah ini membolehkan fitur Inspect Element pada penyemak imbas anda. Sekiranya anda tidak mengaktifkan Inspect Element terlebih dahulu, anda tidak akan melihat pilihan semasa anda membuka laman web.
Setelah anda menyelesaikan langkah ini, cukup klik kanan pada mana-mana laman web yang terbuka dan pilih Periksa. Anda juga boleh menggunakan arahan kunci cepat: CMD + Pilihan + I (periksa).
Cara Menggunakan Elemen Inspect pada iPhone
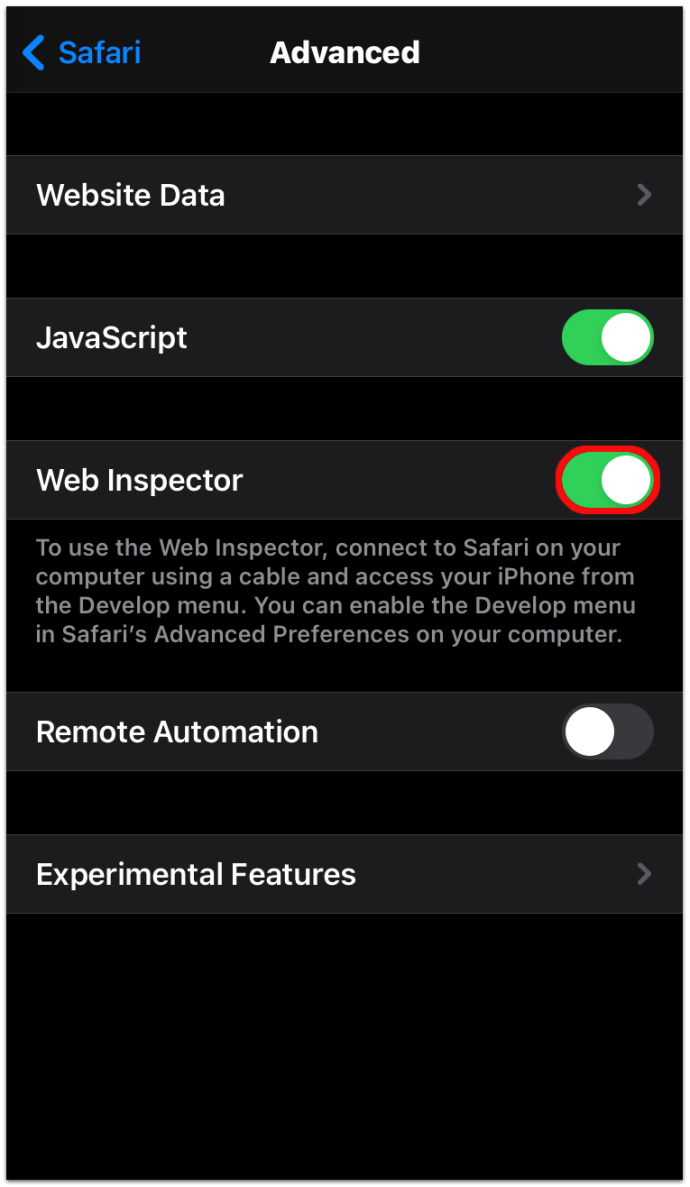
Adakah anda ingin menggunakan fitur Inspect Elements untuk melihat bagaimana versi laman web mudah alih muncul di iPhone? Anda boleh melakukan ini dan banyak lagi dengan hanya beberapa langkah mudah. Tetapi sebelum anda melihat elemen, anda perlu mengaktifkannya Pemeriksa Web untuk peranti iOS anda:
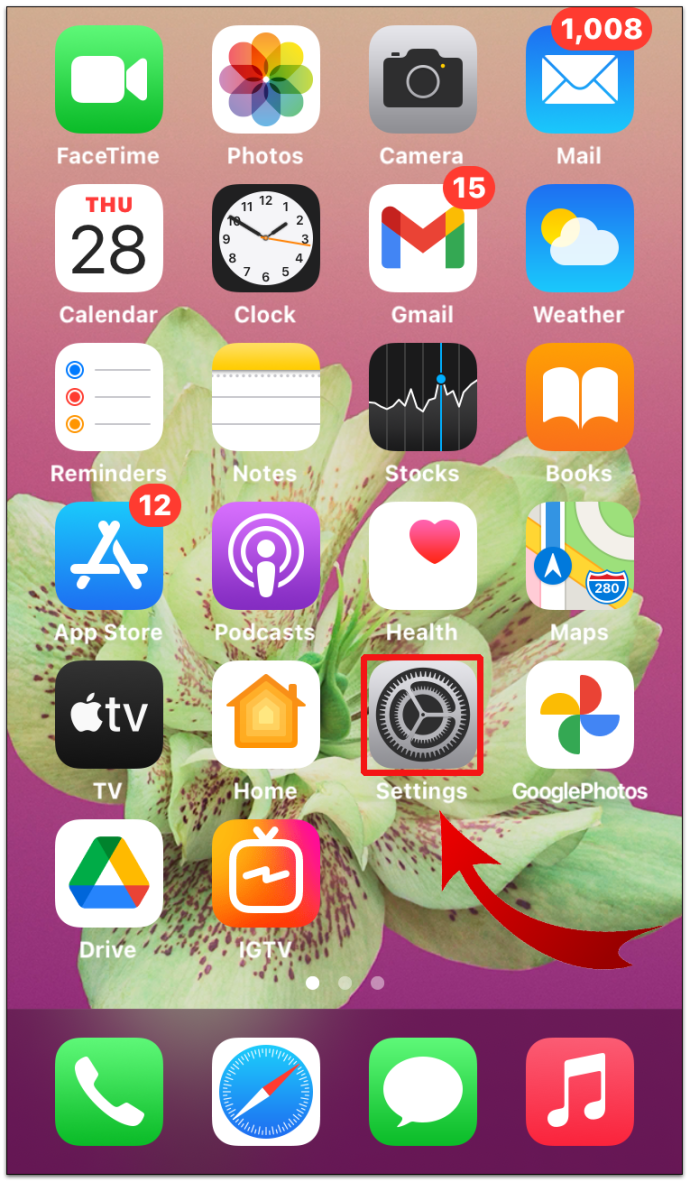
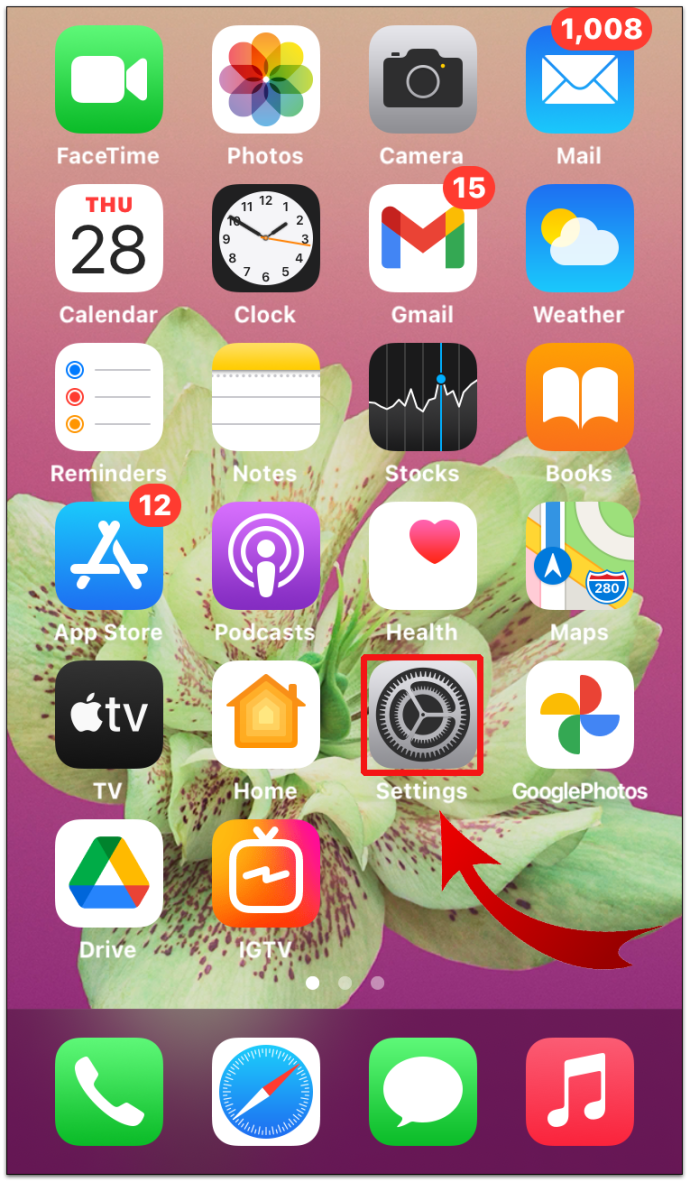
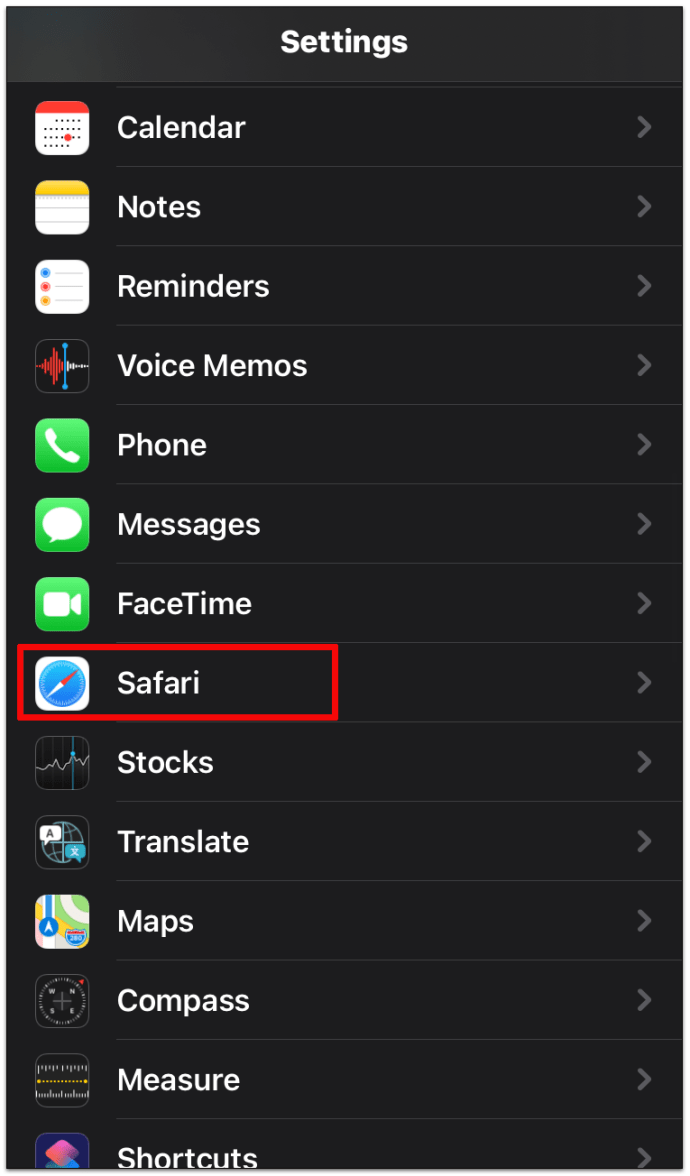
- Pergi ke Tetapan.

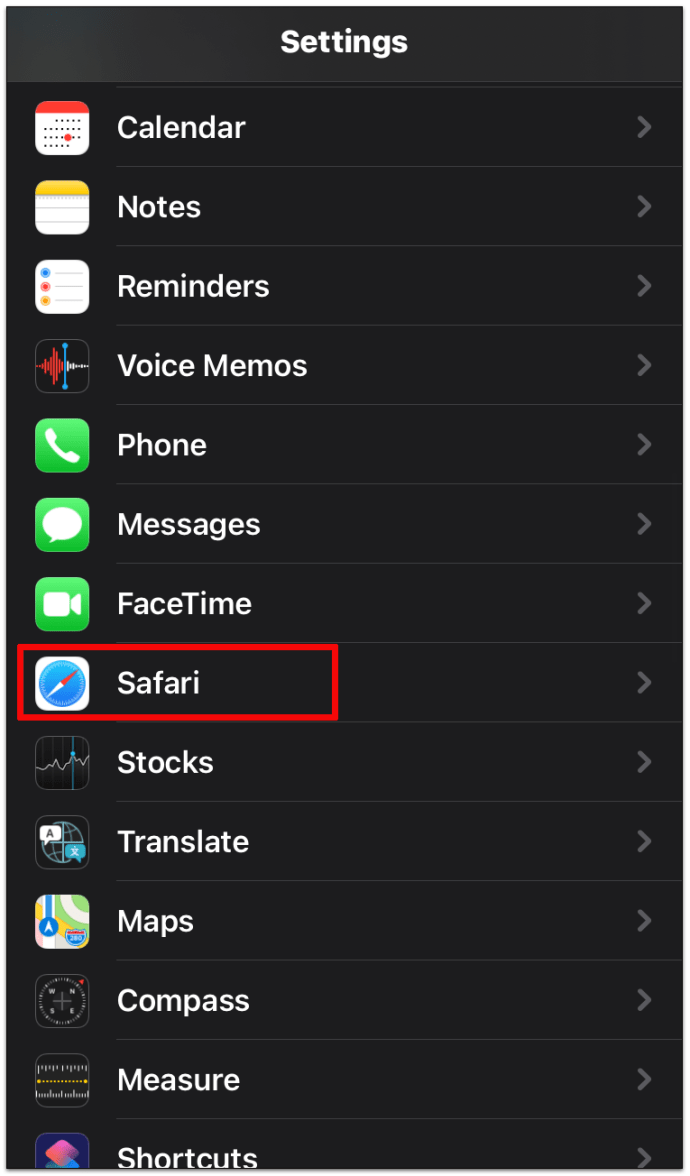
- Sekarang, pilih Safari.

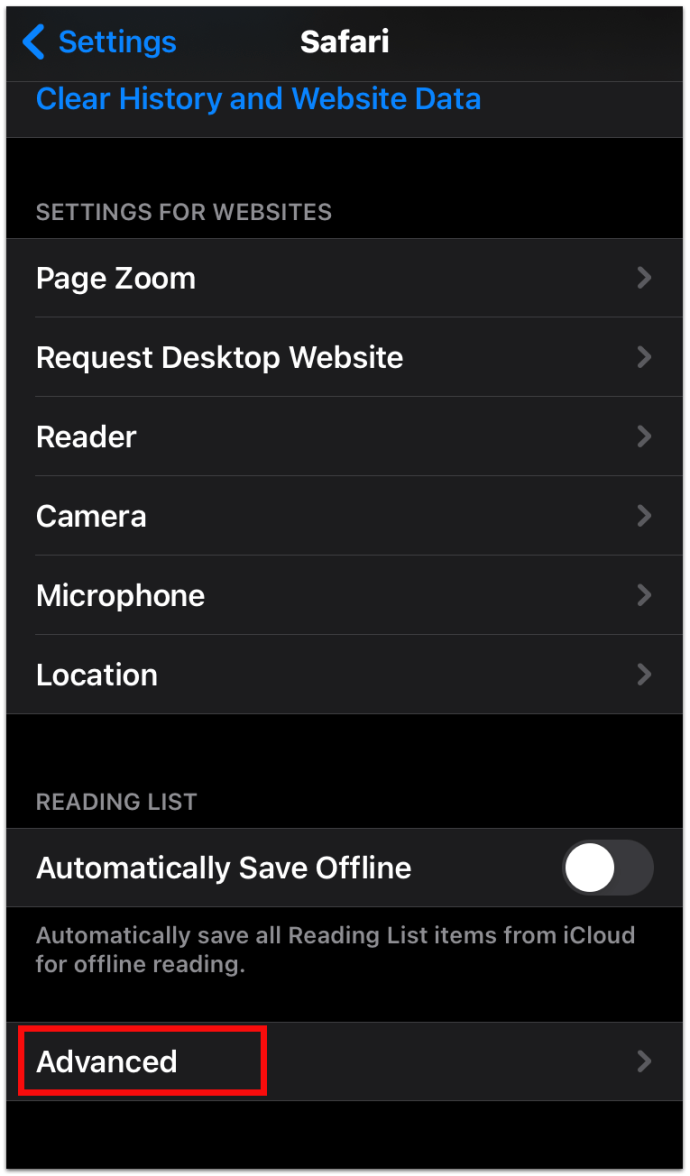
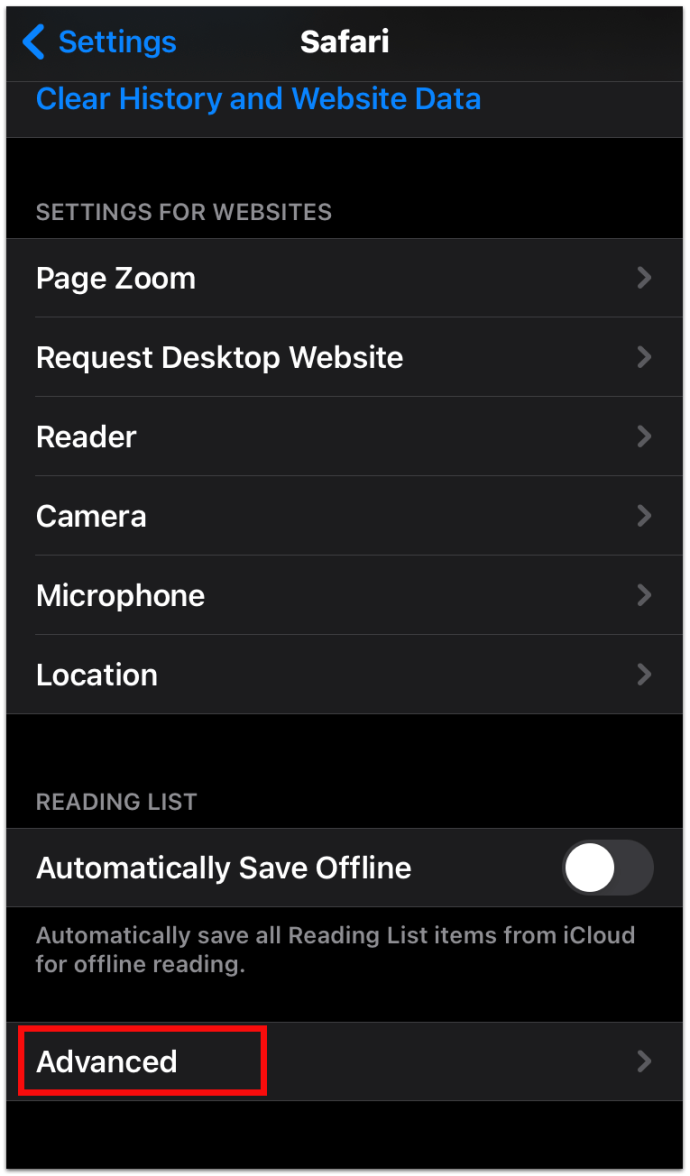
- Tatal ke bawah dan ketik pada Menu Lanjutan.

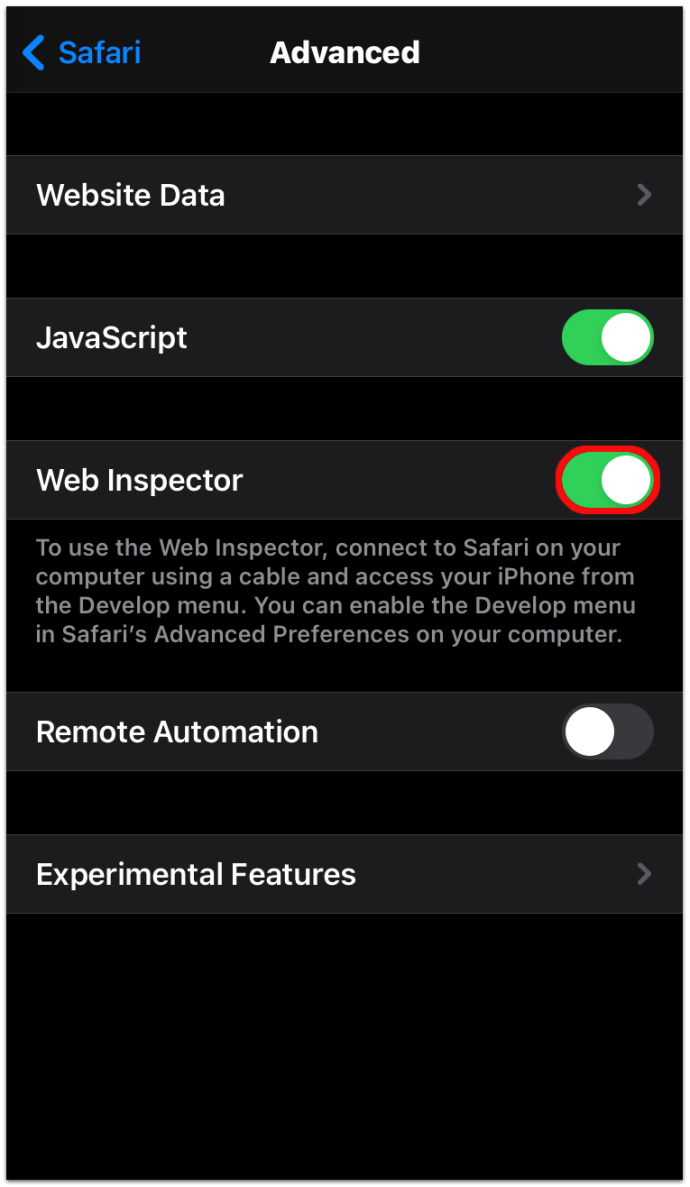
- Sekarang, ketik suis togol untuk menghidupkan Pemeriksa Web.

Anda juga perlu memastikan bahawa menu Develop diaktifkan pada Mac anda:
- Buka Safari.
- Pilih Safari dari tajuk utama.
- Seterusnya, klik pada Keutamaan.
- Kemudian, klik pada Mahir.
- Tandakan kotak yang tertera Tunjukkan menu Develop di bar menu.
Setelah mengaktifkan kedua-dua peranti mudah alih iOS dan Mac, anda akan melihat menu Kembangkan di bar atas pada Mac anda. Klik padanya untuk melihat iPhone dan halaman web yang bersambung aktif pada peranti. Memilih laman web juga membuka tetingkap Pemeriksa Web untuk halaman yang sama di layar Mac anda.
Namun, ingat bahawa arahan ini hanya berfungsi untuk Safari yang menjalankan Mac, bukan Safari di Windows.
Cara Menggunakan Elemen Pemeriksa dalam Borang Google
Anda juga boleh menggunakan Elemen Pemeriksaan pada Borang Google. Namun, jika anda mencari jawapan untuk kuiz, anda tidak bernasib baik. Anda tidak akan menemui jawapan yang terdapat dalam pengekodan. Anda hanya dapat melihat jawapan sekiranya anda adalah pencipta atau penyunting borang. Bagaimanapun, jika anda pelajar menjawab kuiz di Google Form, anda hanya akan melihat jawapan anda sendiri.
- Anda boleh klik kanan pada borang dan pilih Periksa untuk melihat semua kod borang.
Cara Menggunakan Elemen Pemeriksaan Ketika Dihalang
Kadang-kadang, anda akan mendapati bahawa anda tidak dapat memeriksa halaman web dan pilihan Inspect berwarna kelabu jika anda cuba mengklik kanan padanya. Anda mungkin menganggapnya disekat, tetapi terdapat banyak cara untuk mengatasi ini:
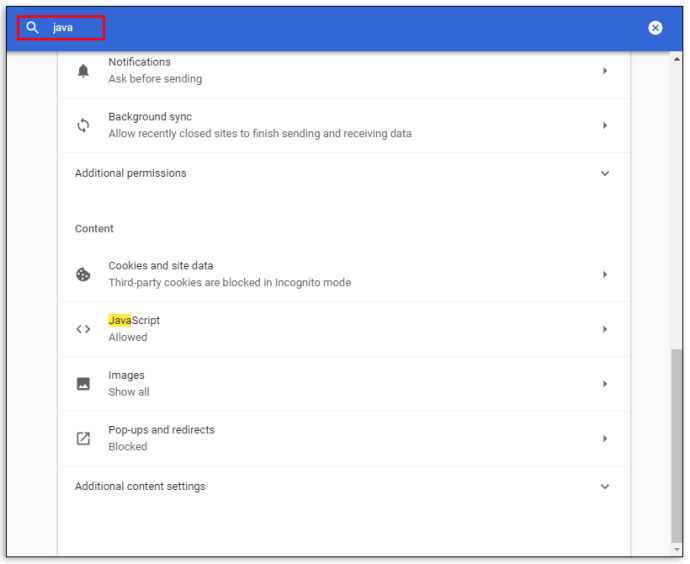
Kaedah 1 - Matikan Javascript
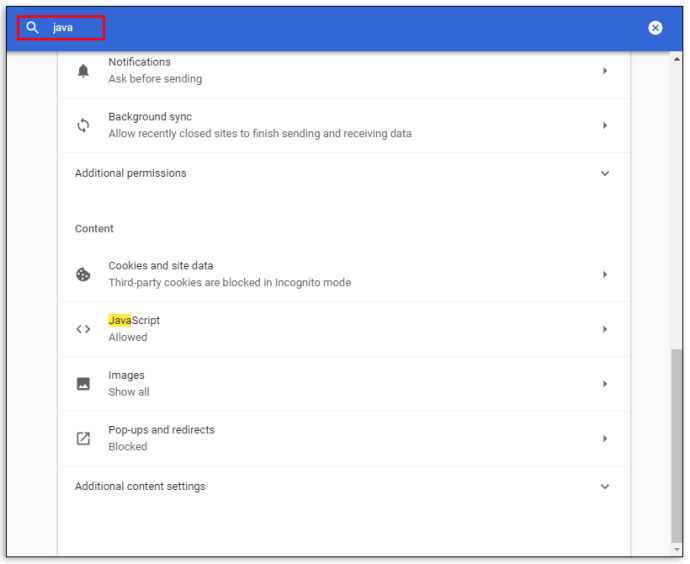
- Masuk ke Tetapan.

- Cari "JavaScript”.

- Tutup JavaScript.

Kaedah 2 - Akses Alat Pembangun Jauh
Daripada mengklik kanan tetikus untuk Memeriksa, lakukan ini:
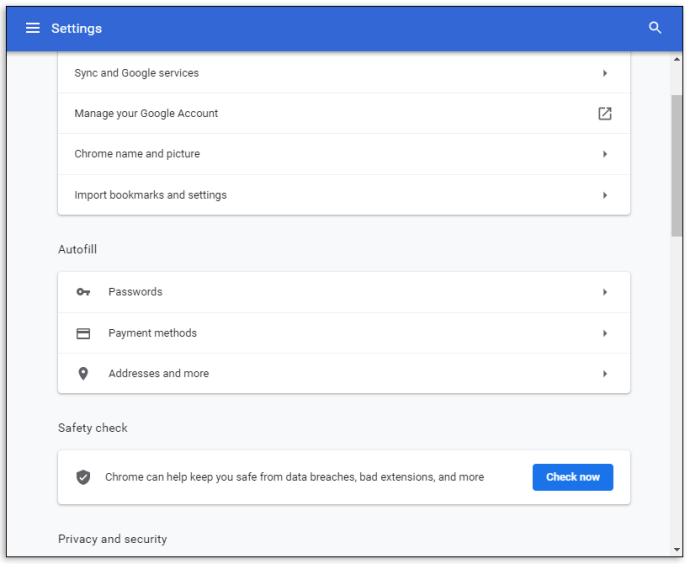
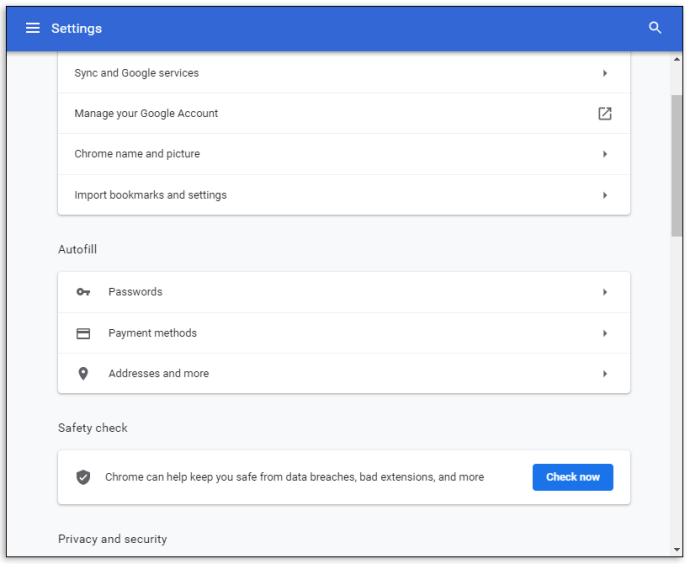
- Pergi ke Tetapan di penyemak imbas anda.

- Pilih Lebih Banyak Alat.

- Tatal ke bawah dan klik Alat pembangun.

Kaedah 3 - Menggunakan Kekunci Fungsi
Anda juga boleh mencuba menggunakan F12 kekunci fungsi di laman web yang menyekat klik kanan untuk Memeriksa.
Anda mungkin perlu mencuba semua kaedah ini sebelum menemui kaedah yang sesuai untuk anda. Sebagai usaha terakhir, anda juga boleh mencuba melihat kod sumber dengan menaip sumber pandangan: [masukkan url penuh]. 
Cara Menggunakan Elemen Inspect pada Discord
Memeriksa pengekodan anda di Discord adalah proses yang mudah. Hanya gunakan Ctrl + Shift + I perintah atau F12 kekunci pada halaman Discord.
Cara Menggunakan Elemen Inspect pada Chromebook Sekolah
Sekiranya Chromebook anda dikeluarkan oleh sekolah, menggunakan elemen Inspect Element melibatkan beberapa langkah mudah:
- Klik kanan atau ketuk dua jari pada laman web dan pilih Periksa.
- Tekan Ctrl + Shift + I.
- Cuba dan gunakan kaedah view-source: [url], seperti "paparan-sumber: //www.wikipedia.com", Tanpa petikan.
Walau bagaimanapun, beberapa sekolah dan organisasi menyekat ciri ini. Oleh itu, jika tidak berfungsi untuk anda, anda mungkin perlu menghubungi organisasi atau pentadbir sekolah anda.
Cara Menggunakan Elemen Pemeriksaan untuk Mencari Jawapan
Anda boleh menggunakan Inspect Element untuk mencari jawapan kepada pelbagai perkara seperti:
- Pratonton reka bentuk laman web pada peranti mudah alih.
- Ketahui kata kunci yang digunakan pesaing.
- Ujian kelajuan.
- Menukar teks di laman web.
- Cari contoh pantas untuk menunjukkan kepada pemaju apa yang anda perlukan.
Semasa melancarkan panel Inspect Element, anda akan melihat semua pengekodan untuk laman web. Itu merangkumi semua pengekodan JavaScript, CSS, dan HTML yang terdapat di dalamnya. Seperti melihat pengekodan sumber laman web, kecuali anda boleh membuat perubahan pada kod tersebut. Anda juga dapat melihat perubahan yang dilaksanakan dalam masa nyata.
Alat ini menjadikannya tidak ternilai bagi pemasar, pereka, dan pemaju untuk melihat perubahan reka bentuk sebelum menyelesaikannya. Walau bagaimanapun, membuat perubahan dalam pengekodan dengan Inspect Element tidak akan kekal selama-lamanya. Apabila anda memuat semula halaman, halaman akan kembali ke keadaan lalai.
Soalan Lazim Tambahan
Bagaimana Saya Menggunakan Perintah Elemen Pemeriksaan untuk Mencari Jawapan?
Satu-satunya cara untuk mencari jawapan menggunakan ciri Inspect Element adalah jika laman web segera mengungkapkannya setelah dihantar. Dalam contoh ini, jawapan terdapat dalam pengekodan.
Jika tidak, anda hanya melihat pengekodan untuk kuiz atau ujian semasa anda menggunakan ciri Inspect Element, serta jawapan yang anda kirimkan.
Adakah Elemen Pemeriksaan Tidak Sah?
Tidak, alat Inspect Element tidak haram, ia direka untuk pembangun web. Melihat kod sumber untuk laman web tidak haram, hanya menjadi masalah jika anda menggunakan maklumat yang dikumpulkan untuk tujuan jahat, seperti mencuba eksploitasi, dll.
Adakah Kemungkinan Melumpuhkan Elemen Pemeriksaan dalam Penyemak Imbas?
Jawapan ringkasnya adalah tidak.
Anda tidak boleh mematikan elemen Inspect di penyemak imbas. Tetapi anda boleh menetapkan parameter yang menghalang pengguna melakukan tindakan tertentu seperti mengklik kanan pada laman web. Terdapat banyak tutorial dalam talian untuk menetapkan skrip yang betul untuk mematikan peristiwa tertentu. Namun, anda sebenarnya tidak dapat mematikan ciri Inspect Element secara keseluruhan.
Mengenal Piawaian Halaman Web
Memeriksa ciri Inspect Element dari laman web mungkin merupakan alat pembangun yang tidak pernah anda ketahui - walaupun anda bukan pemaju sendiri. Ini mempunyai banyak aplikasi reka bentuk dan pemasaran yang dapat membuat laman web anda berjalan dengan lebih lancar. Dan mungkin memberi kelebihan kepada pesaing.
Untuk apa anda menggunakan Inspect Element? Beritahu kami mengenainya di bahagian komen di bawah.